
*2022年11月時の説明です。今後変更等があるかもしれません。ご了承下さい。
 ズボラなトッシー
ズボラなトッシー 投稿ページと似ていますね。
 しっかりトッシー
しっかりトッシー 固定ページは単独です。リンクさせないと表示されません。
 ズボラなトッシー
ズボラなトッシー メニューでの設定は代表的ですね。
 しっかりトッシー
しっかりトッシー 書き方は投稿ページと同様、「ブロック機能」を使います。
固定ページに書く内容について
「お問い合わせ」などページ単体で独立しており、メニューなどに設定しておきたい内容は、一般的に固定ページで書きます。
他には「プロフィール」「会社案内」「プライベートポリシー」「免責事項」なども固定ページで書きます。
投稿は時系列の中で表示されますが、ここに「お問い合わせ」などのページを投稿で挿入すると埋もれてしまします。
固定ページを使うことで、常時見つけやすいメニューなどに設定することができます。
また本体のブログと独立してランディングページを固定ページで作成することができます。
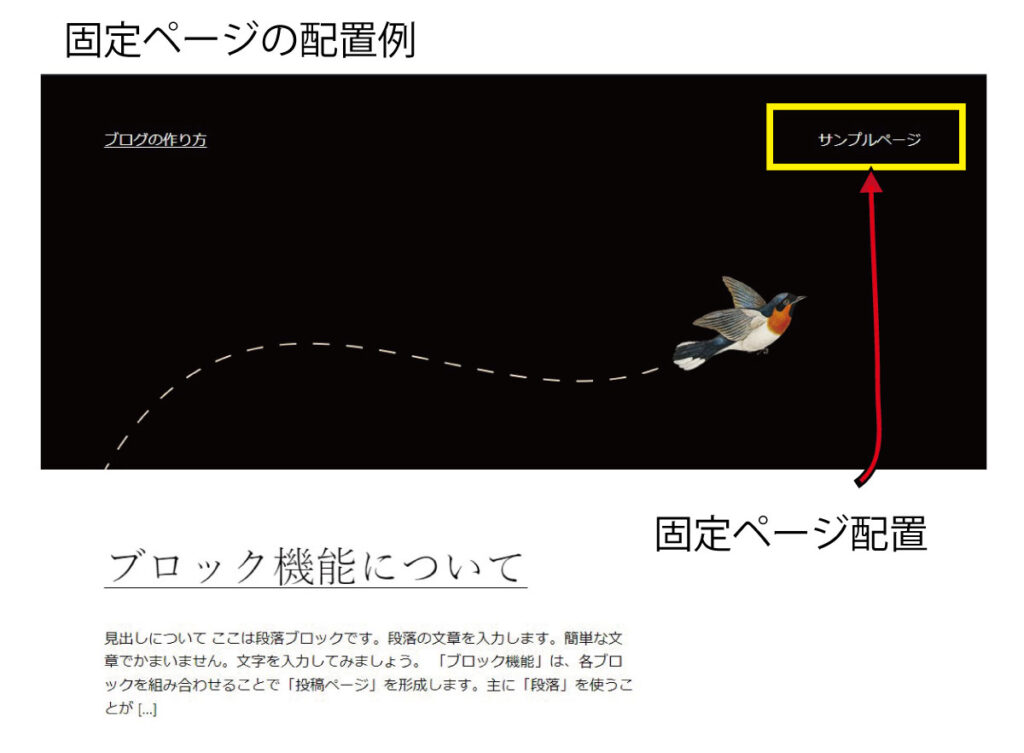
下図の右上にある「サンプルページ」が固定ページです。投稿ページと違って常に表示されるところに配置されることが多いです。

固定ページで書きます
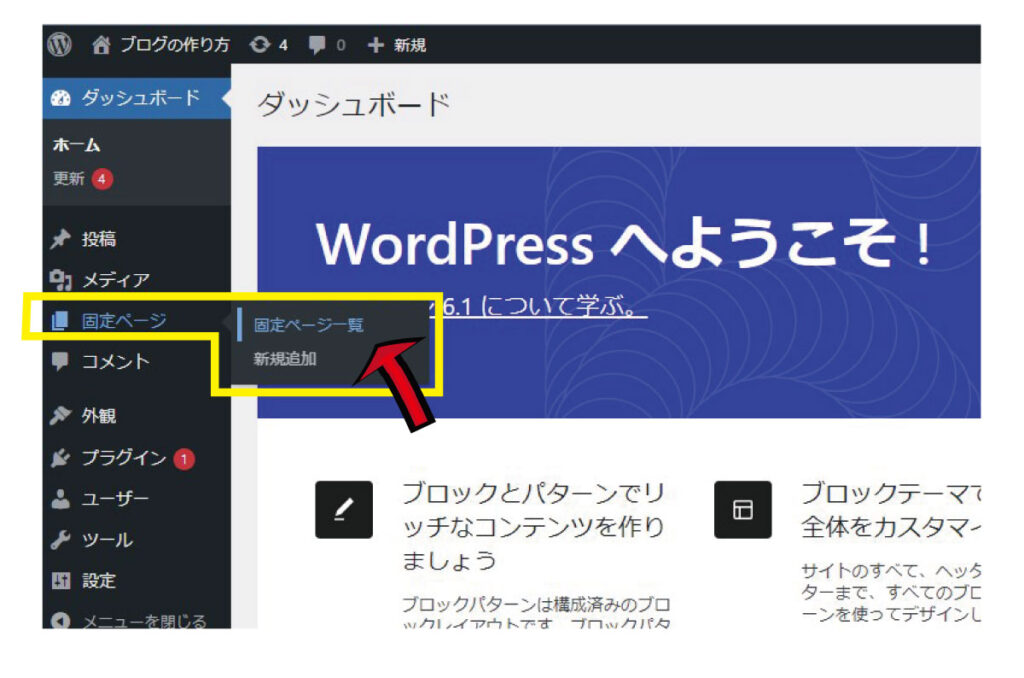
固定ページを作成してみましょう。固定ページ>「固定ページ一覧」または「新規追加」を押します。
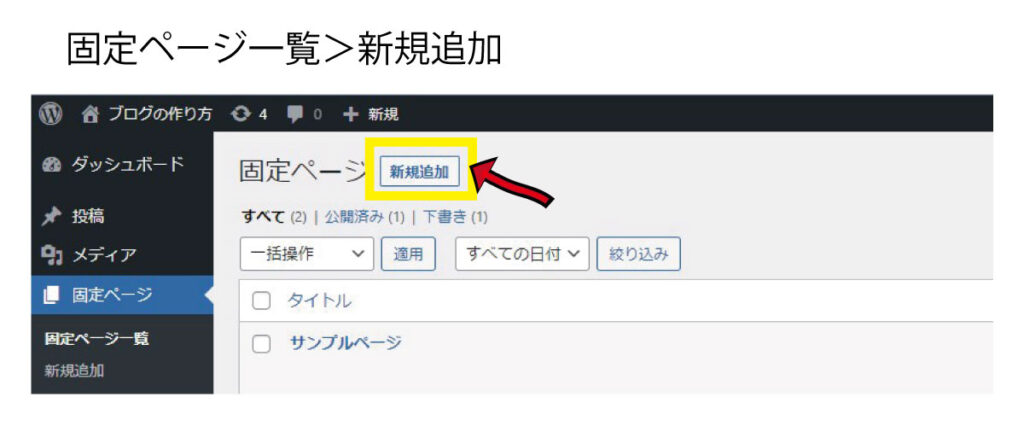
ここでは「固定ページ一覧」から「新規追加」で始めることにします。
基本は投稿ページ作成と同じです。同じ要領で進めて行きましょう。

「固定ページ一覧」から「新規追加」を押します。
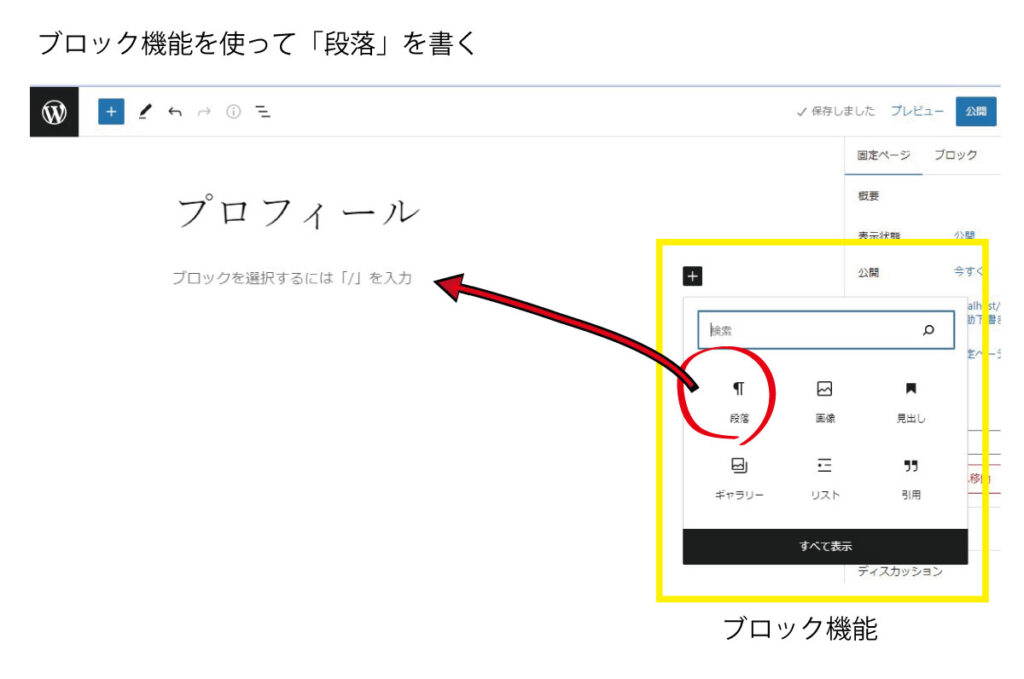
固定ページ作成画面が表示されます。投稿ページと同じようにブロック機能を使って書きます。
ブロック機能については「投稿を書く方法」をご参照下さい。

「タイトルを追加」の部分にタイトルを入力します。

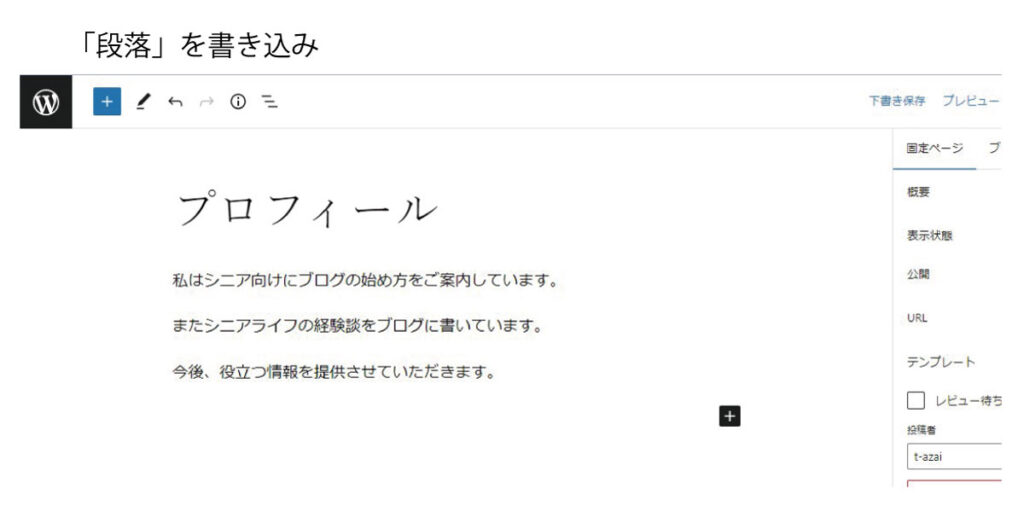
次にブロック機能から「段落」を選び、そこにプロフィール本文を書きます。


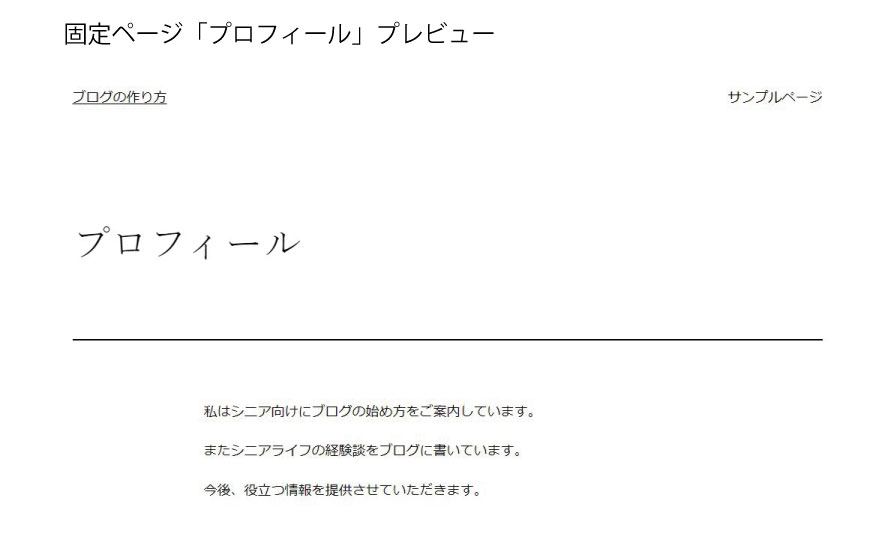
書き終えたならば、「下書き保存」し、「プレビュー」で確認します。

これで良ければ「公開」を押します。
固定ページは表示設定する必要があります
ただし、これでサイト表示しても、どこに「プロフィール」ページがあるかわかりません。
投稿ページならば、トップページに時系列に一覧表示されますが、固定ページは表示されません。
固定ページは表示されるようにメニューなどに設定する必要があります。
次回は固定ページを生かす「メニュー」の作成について説明します。
まとめ








固定ページの書き方
固定ページの役割を考えて
固定ページを作成しましょう。
「お問い合わせ」「プロフィール」など
単独なページが該当します。
固定ページは投稿ページのように
時系列でつながることがありません。
メニューなど単独で表示されることが多い、
単独なページです。