
*WordPress標準添付のテンプレート「Twenty-Twenty-One」で説明しています。
*2022年11月時点の説明です。今後変更になるかもしれません。ご了承下さい。
 ズボラなトッシー
ズボラなトッシー ページ数が多くなったので整理する必要があります。
 しっかりトッシー
しっかりトッシー 投稿ページをカテゴリーに分類するだけでなく、カテゴリーをメニューにすることでホームページらしくなります。
 ズボラなトッシー
ズボラなトッシー それはいい。ぜひメニューを作りましょう。
 しっかりトッシー
しっかりトッシー 構造的にページが出来た後からね。
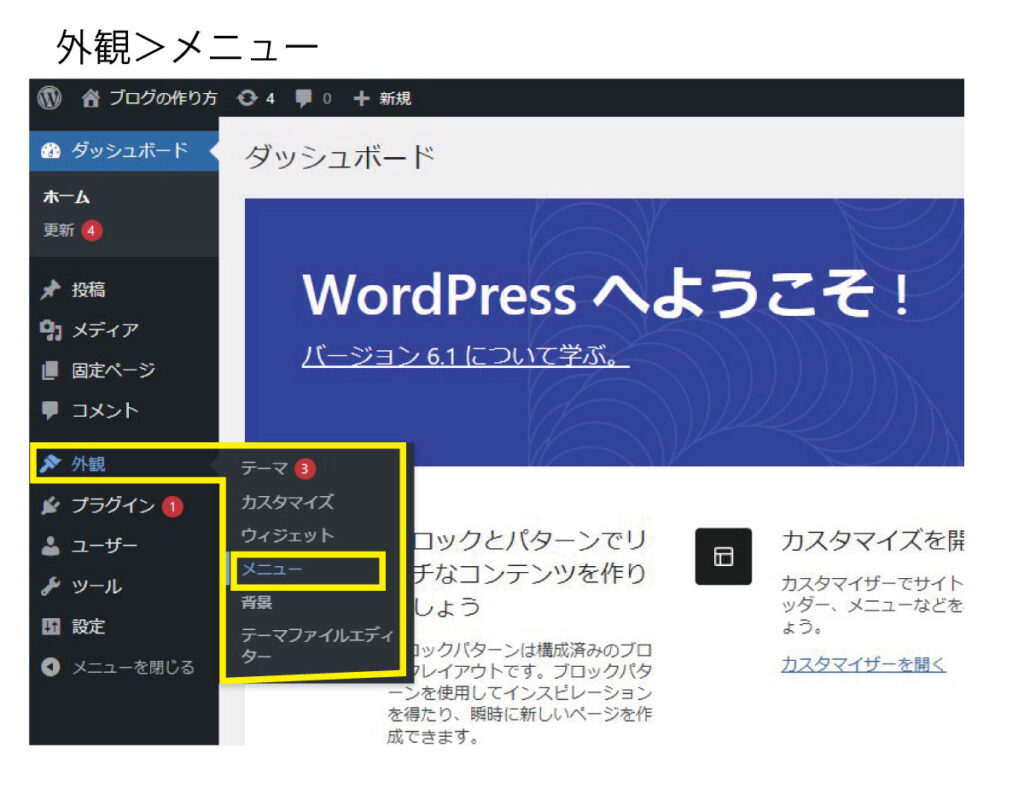
ダッシュボードからメニューを作成
ダッシュボード(管理画面)から外観>メニューで設定を開始します。。

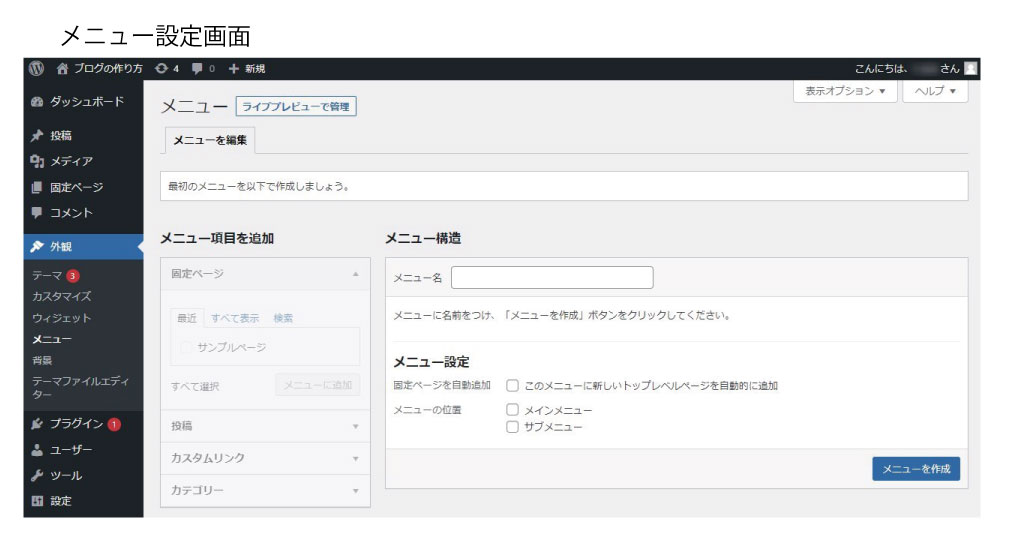
メニューの編集画面を理解します
メニューを押すことで「メニューの編集画面」に移行します。左側に「メニュー項目を追加」、右側に「メニュー構造」のエリアがあります。この二つを操作しながらメニューを作成します。

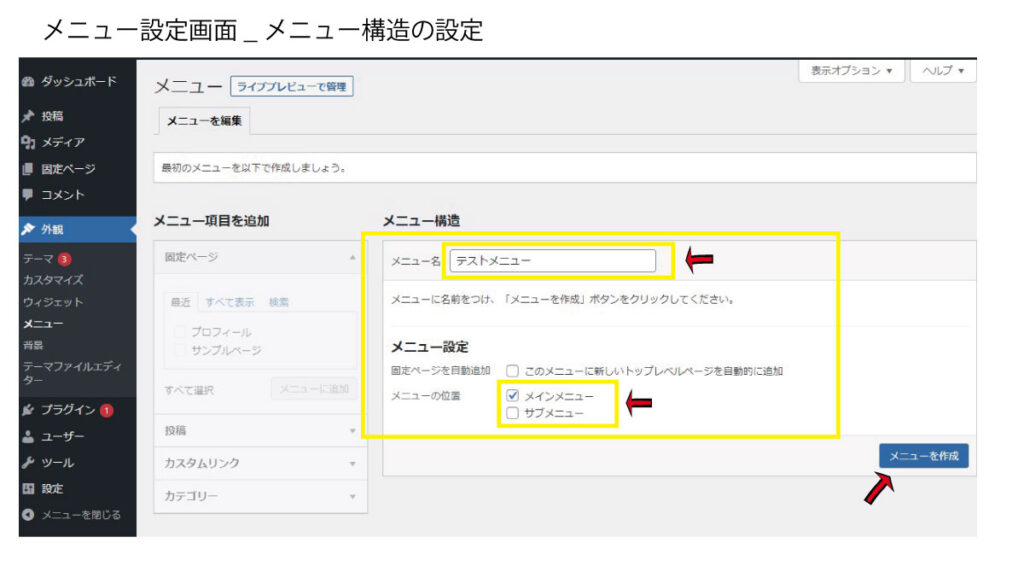
メニュー構造を設定します
まず「メニュー構造」でメニュー名とメニュー位置を決めます。メニュー名は仮に「テストメニュー」にします。メニュー位置は「メインメニュー」にチェックを入れます、そして「メニューの作成」を押します。このことで左側の「メニュー項目を追加」が設定可能になります。

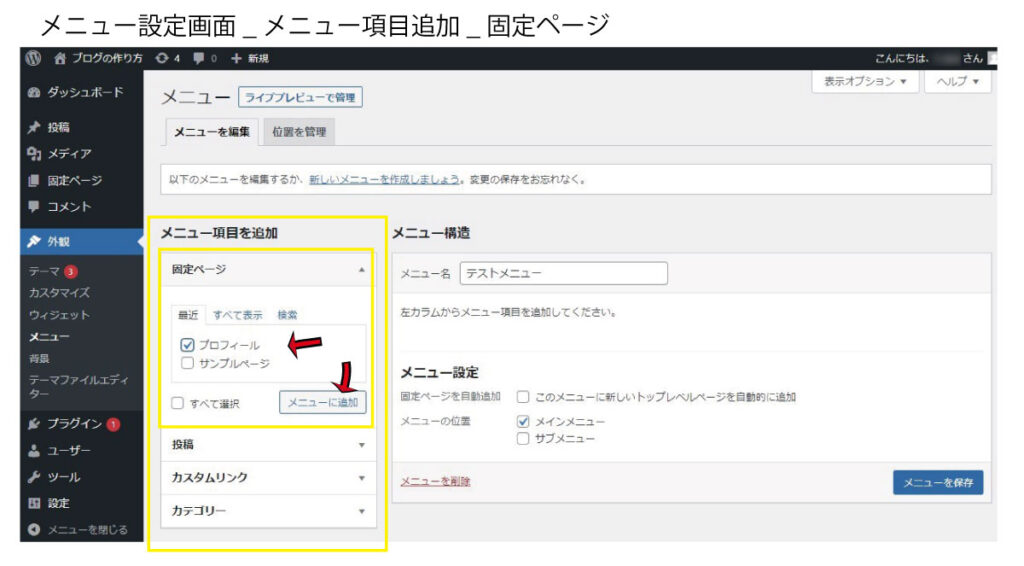
固定ページをメニュー項目に追加します
次に左側の「メニュー項目を追加」に移り固定ページを追加します。ここでは「プロフィール」を選択し「メニューに追加」を押します。

そうすると右側の「メニュー構造」に固定ページの「プロフィール」が追加されます。

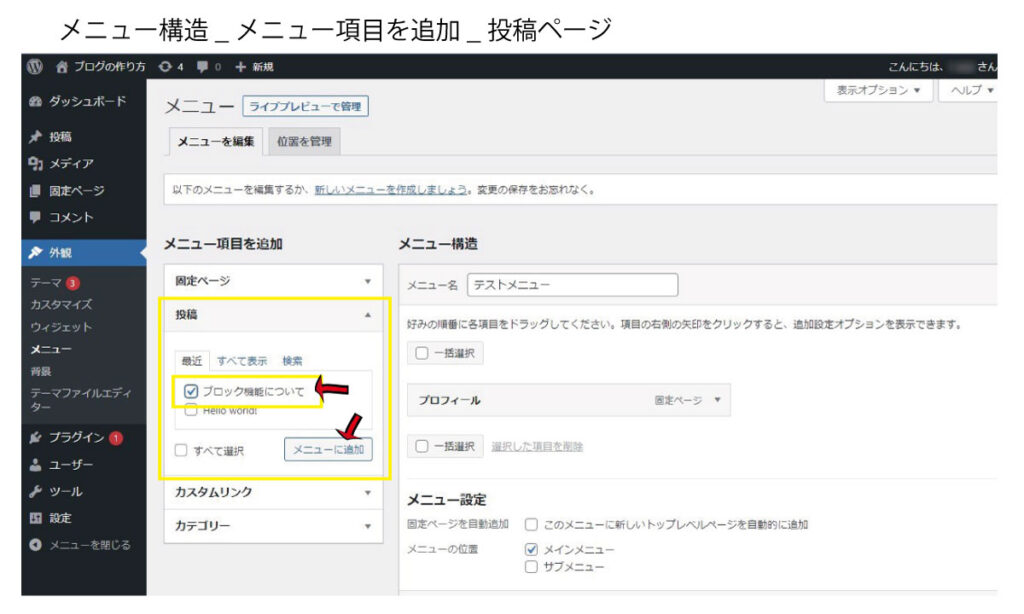
投稿ページをメニュー項目に追加します。
次に投稿ページをメニューにしてみましょう。「メニュー項目を追加」の「投稿」で「ブロック機能について」を仮に選択し「メニューに追加」を押します。

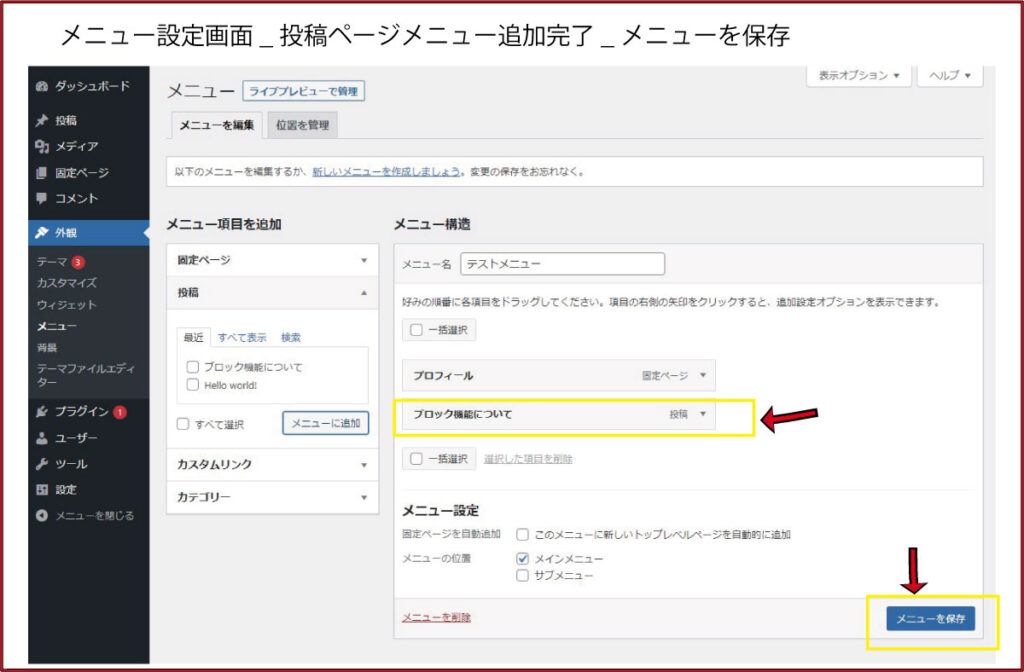
メニューの作成完了
先ほど固定ページをメニュー追加したように、投稿ページ「ブロック機能について」も「メニュー構造」に追加されました。
これで一端メニューを作成します。「メニューを保存」を押します。

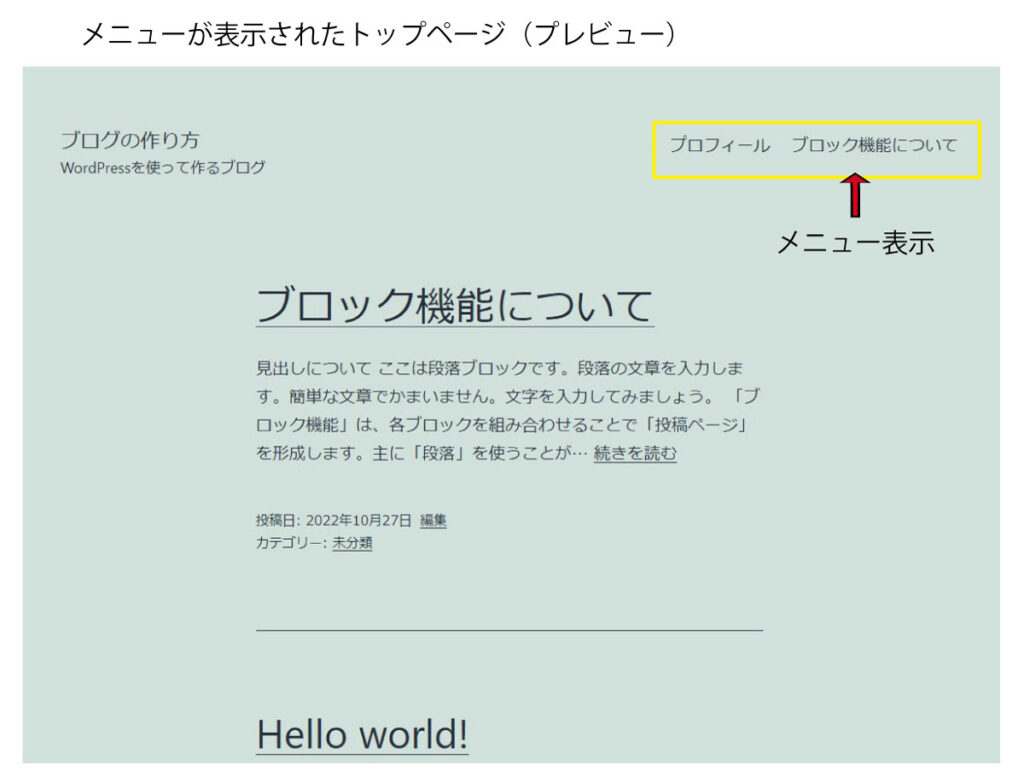
サイト表示させてみましょう。トップページの右上にメニューが配置されています。

まとめ
時系列でまとめられたブログが、違う視点でメニューにまとめられ見やすくなります。








ブログのメニュー作成方法
ブログのメニューは簡単に作成できます。
ある程度のページ数になれば、
整理する必要があります。
それが「メニュー」です。
作成した固定ページや投稿ページをカテゴリー別に整理し、
メニューにしてブログを見やすくします。
投稿ページなどは時系列で表示されるため、
カテゴリーをメニューにすれば、
立派なホームページになります。