
*2022年10月時点の説明となります。今後、何らかの理由で変更があるかもしれません。ご了承下さい。
 ズボラなトッシー
ズボラなトッシー タグは全ページに埋め込む必要があるので
大変な作業になります。
 しっかりトッシー
しっかりトッシー 多大な労力がかかります。この労力を軽減する方法もありますが、
今回は、一般的なタグの設定を説明します。
 ズボラなトッシー
ズボラなトッシー それを使いたいなあ。何ですか。
 しっかりトッシー
しっかりトッシー 内緒で教えますが、それは「グーグルタグマネジャー」です。別ページで説明しますのでご覧下さい。
タグをサイトに埋め込む二通りの方法
一般にGA4用タグをサイトに埋め込む方法は、2通りの方法があります。
- ユニバーサルアナリティクスUAを使用していない場合の設定
- ユニバーサルアナリティクス(UA)経由での設定*1
*1 ユニバーサルアナリティクス(UA)を使用している人は、タグを全部貼り直す必要はありません。その方法を紹介します。
 しっかりトッシー
しっかりトッシー グーグルアナリティクス4(GA4)側の「データストリームの詳細」にタグ情報が入っています。まず、この画面を表示させましょう。
まずGA4側の画面「ウェブストリームの詳細」表示(共通の操作)
二通りの方法は「ウェブストリームの詳細」から設定します。
ユニバーサルアナリティクス(UA)経由しない場合は、そのまま「ウェブストリームの詳細」の中の設定で「グローバルサイトタグ(gtag.js)」を作り、ウェブサイトへ貼り付けます。
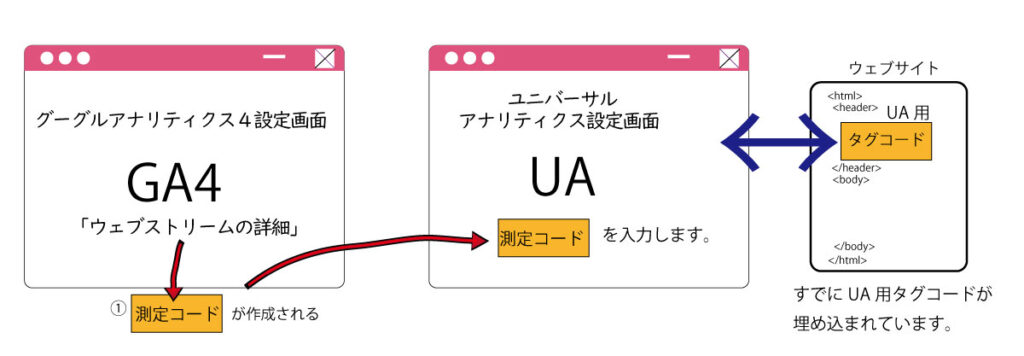
ユニバーサルアナリティクス(UA)経由での設定は、グーグルアナリティクス4(GA4)側で測定IDをコピーし、ユニバーサルアナリティクス(UA)側のトラッキング設定の中で、GA4側の測定IDをペーストします。この設定ではGA4側とUA側両方の管理画面を使って設定することになります。
グーグルアナリティクス4(GA4)側の「ウェブストリームの詳細」を表示させます
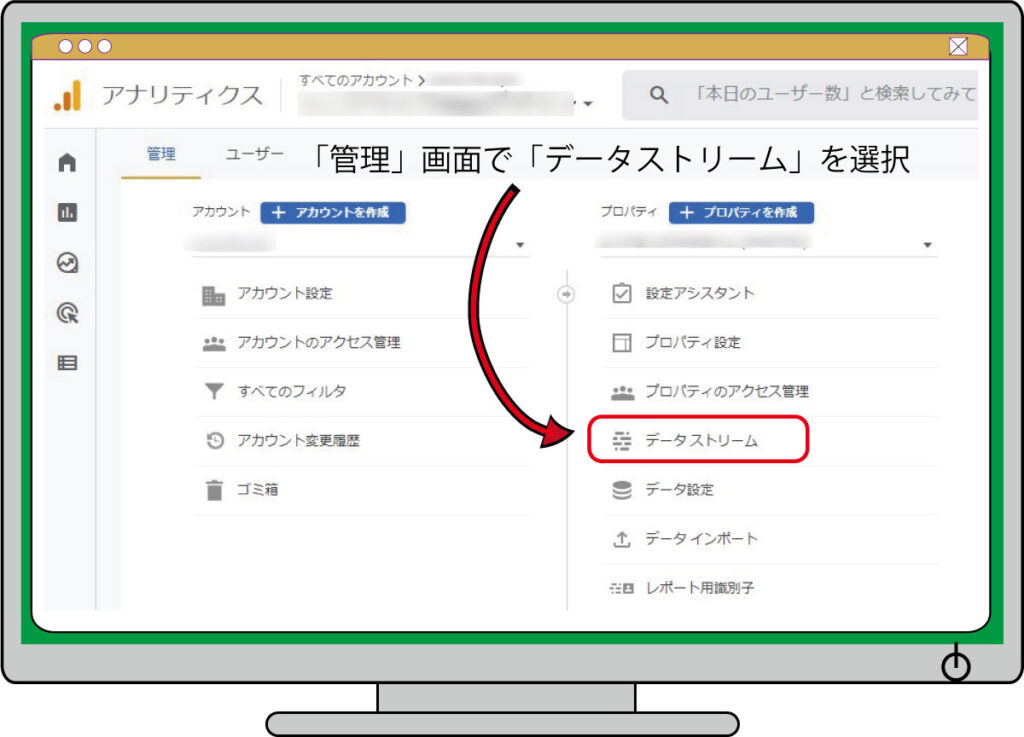
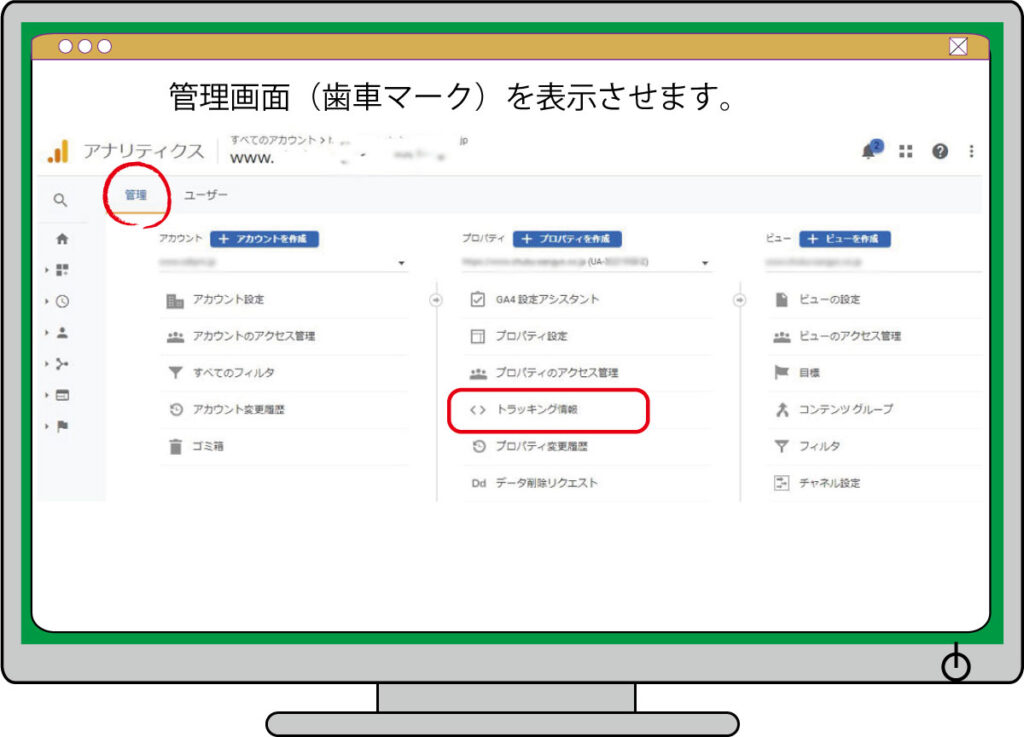
まずアナリティクス4の「管理」(歯車マーク:左下)をクリックすると管理画面になります。
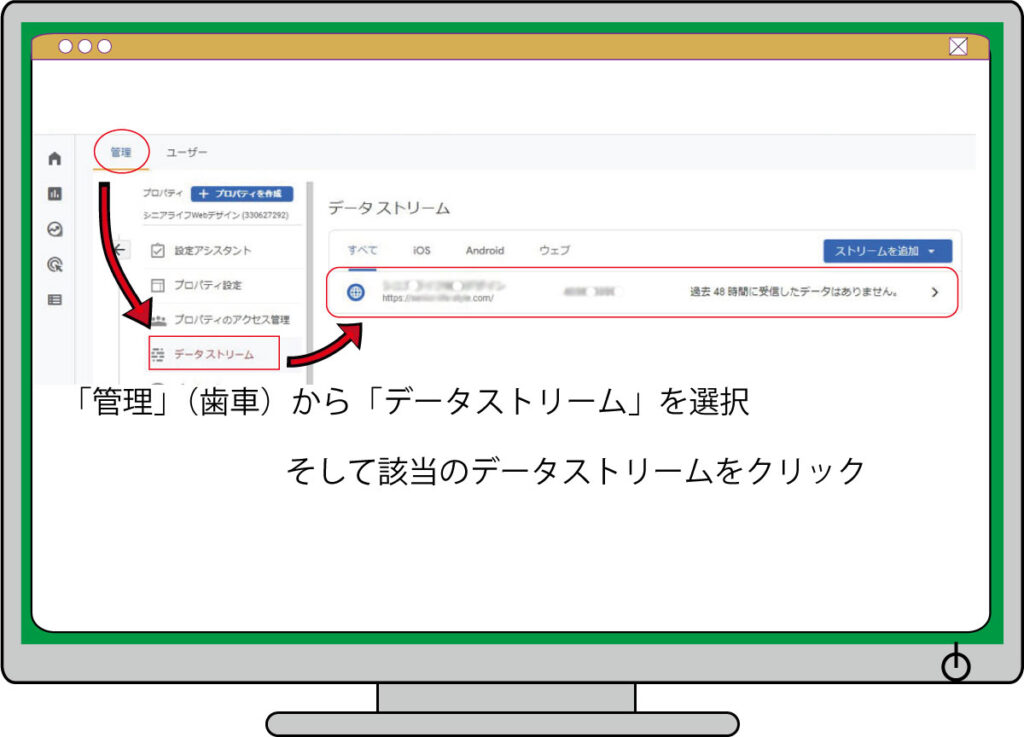
そこで「データストリーム」を選択します。


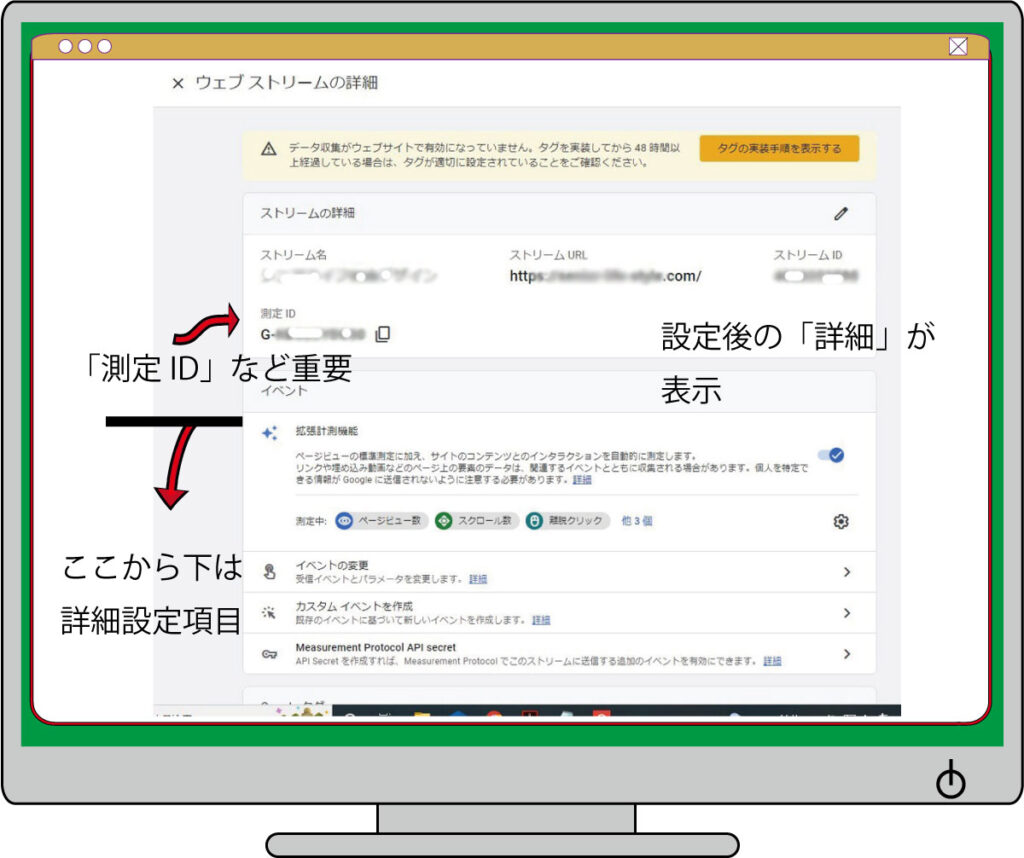
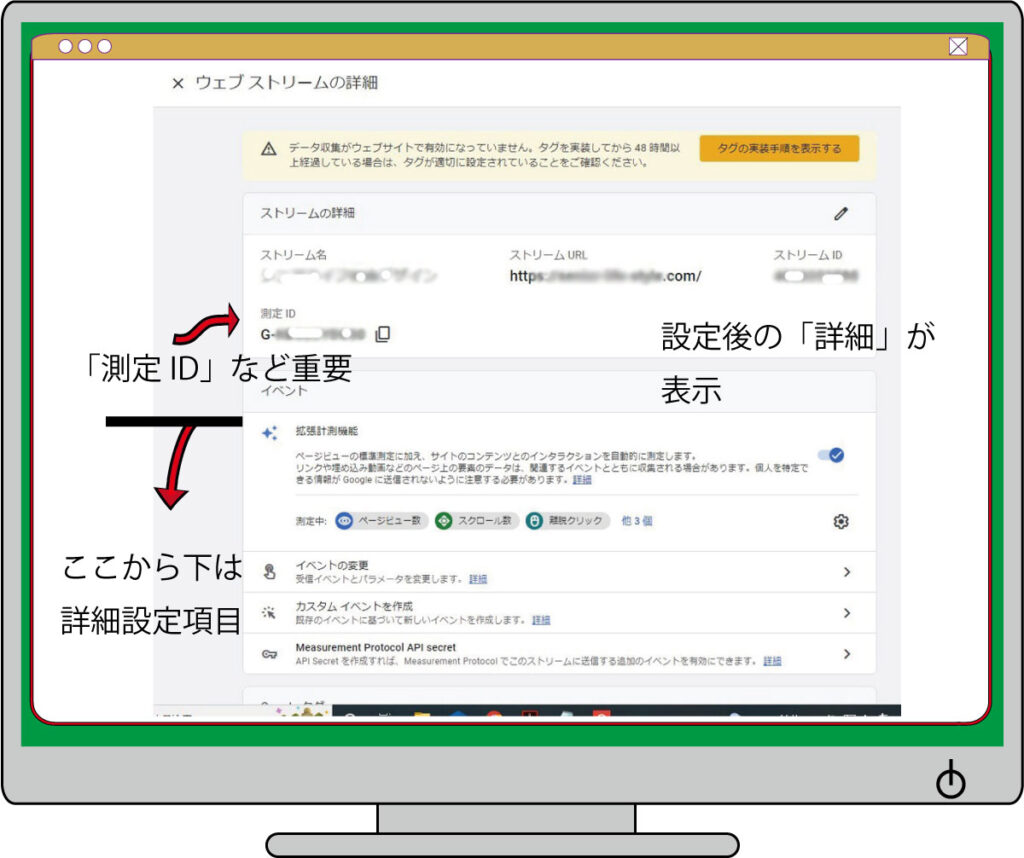
「ウェブストリームの詳細」が表示されます。
ここまでは2通りの方法とも共通です。ここから設定方法が違いますので各方法でご確認下さい。
まず「アナリティクスUAを使用していない場合」から説明します。
現時点でアナリティクスを利用していない方が対象となります。

 しっかりトッシー
しっかりトッシー グーグルアナリティクス4側の「データストリームの詳細」にタグ情報を生かして、ウェブサイトを測定できるようにします。まず「アナリティクスUAを使用していない場合」から説明します。
 ズボラなトッシー
ズボラなトッシー こちらの設定方法は、グーグルアナリティクス4側の「データストリームの詳細」の中の設定で完了します。
 しっかりトッシー
しっかりトッシー ただし、タグをウェブサイトに埋め込む作業は大変です。覚悟して下さい。特にHTMLで作成したサイトは全ページにタグを貼る必要があります。
アナリティクスUAを使用していない場合
グーグルアナリティクス4(GA4)を新規に設定することになります。
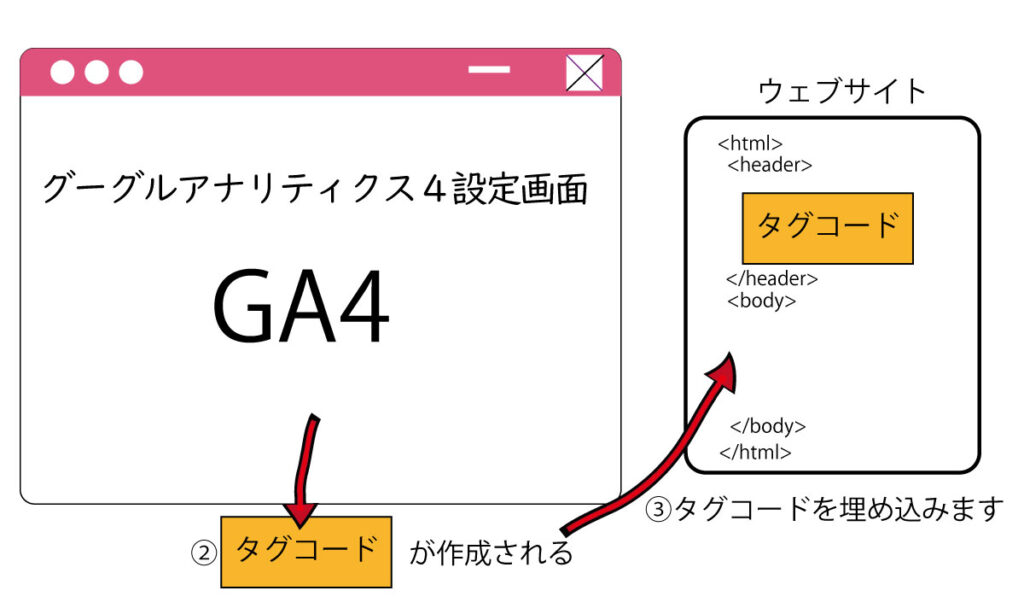
グーグルアナリティクス4(GA4)自体のタグを作成し、ウェブサイトにタグコードを貼ることで設定完了になります。イメージとしては下図のような感じになります。

さあ、設定を開始しましょう。
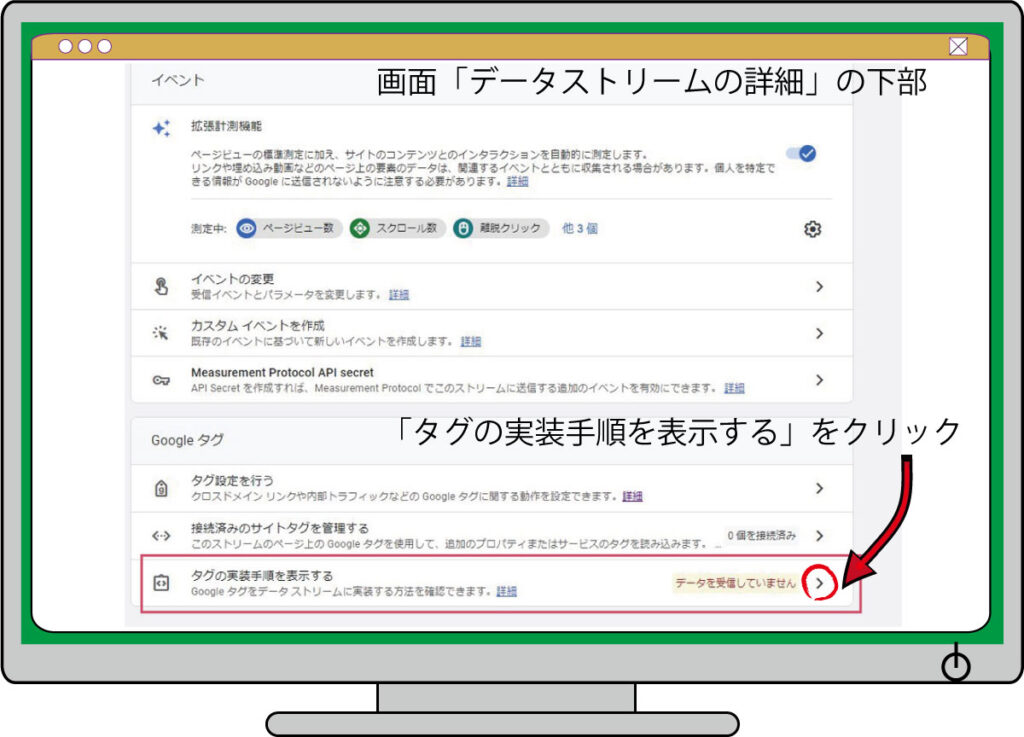
「ウェブストリームの詳細」の「タグの実装手順を表示する」を押します。

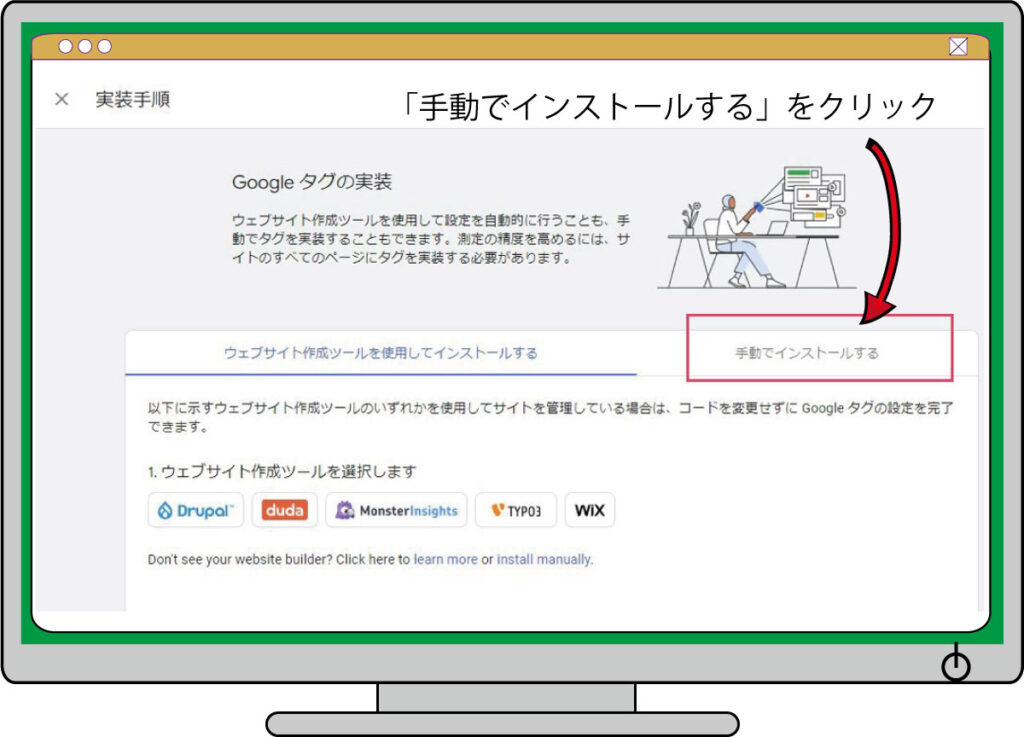
実装手順の画面が表示されます。「手動でインストールする」を押します。

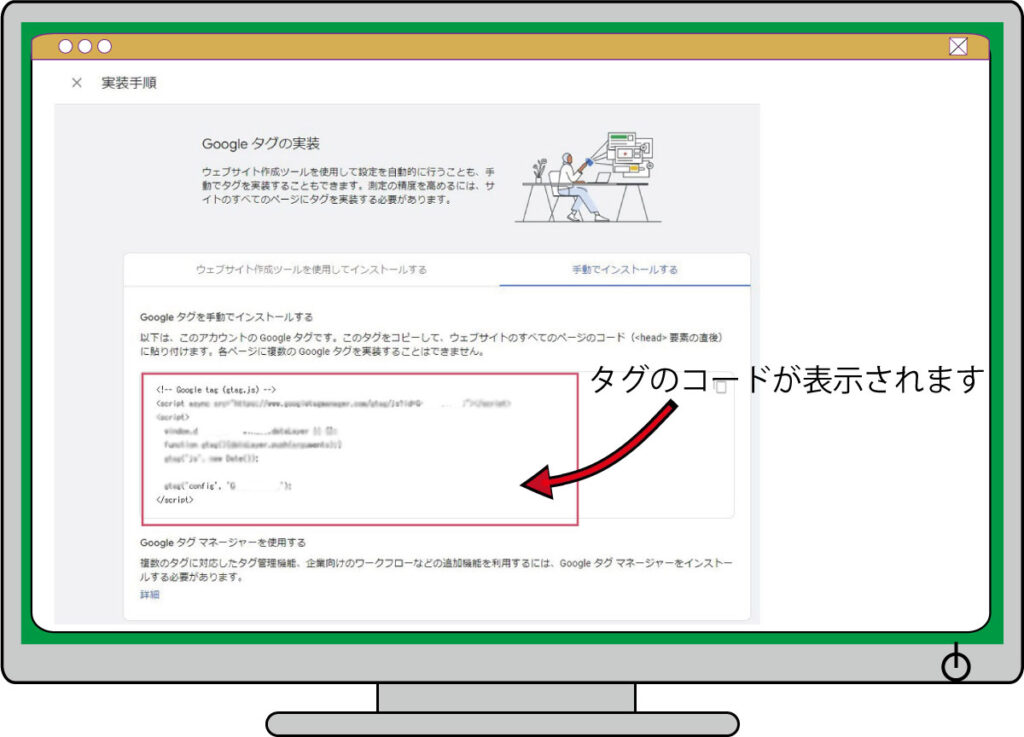
「手動でインストールする」の画面が表示され、タグが示されます。このタグをコピーして、ウェブサイトのすべてのページのコード( 要素の直後)に貼り付けます。これでアナリティクスで測定できるようになります。
ただし、タグへの貼り付けはHTMLなどの言語知識がないとミスが発生します。ご注意下さい。

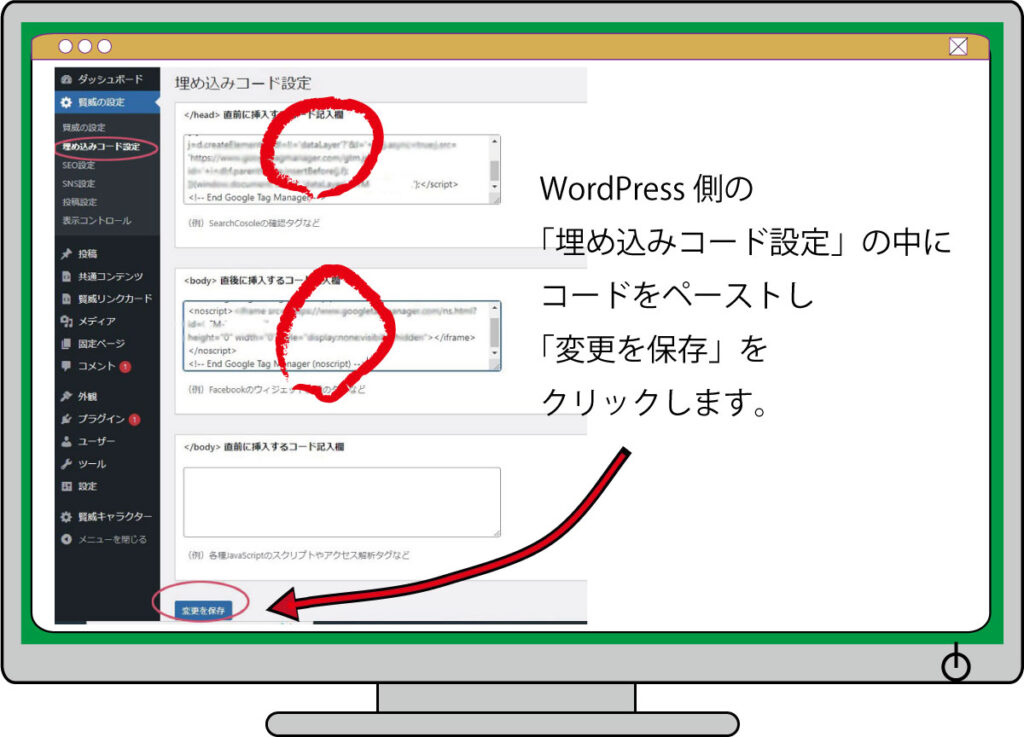
WordPressの場合は、例えば「外観」→「テーマエディター」→「テーマヘッダー(header.php)」にトラッキングコードを貼り付ける作業になります。選んだテーマによって設定が違います。テーマによっては「埋め込みコード設定画面」が用意されていることがあります。
この下図では「直前に挿入するコード記入欄」(上部の欄)にコードをペーストすることになります。これでタグ設定完了です。

HTMLで作成したページの場合、/header直前にコードを埋め込むことになります。該当するページにペーストすれば完了です。
該当するページすべてになりますので、ページ数が多いと大変な作業となります。

 しっかりトッシー
しっかりトッシー 次の方法は、すでに現行サイトでユニバーサルアナリティクスUAを使っていてアナリティクス4(GA4)に移行して測定する場合です。
 ズボラなトッシー
ズボラなトッシー すでにユニバーサルアナリティクスUA用タグがウェブサイトに埋め込んでいますので、UA経由でGA4で測定できるようにします。
 ズボラなトッシー
ズボラなトッシー GA4側とUA側両方の管理画面を用意して下さいね。
すでにアナリティクスUAを使用している場合
ユニバーサルアナリティクスUAを使用している場合は、すでにウェブサイトにUA用のタグコードが埋め込まれています。
これを利用して新バージョンのグーグルアナリティクス4(GA4)を利用できるようにします。イメージとして、下図のような感じになります。

まずアナリティクスGA4側の画面で操作します
アナリティクスGA4側の「管理」-「プロパティ」-「データストリーム」から該当の「ウェブストリームの詳細」を表示させます。ここまでの作業は「まずタグを設定する画面へ移行します(共通の操作)」と同じです。
「ウェブストリームの詳細」の「測定ID」をコピーして下さい。

アナリティクスUA側の画面に移行して操作
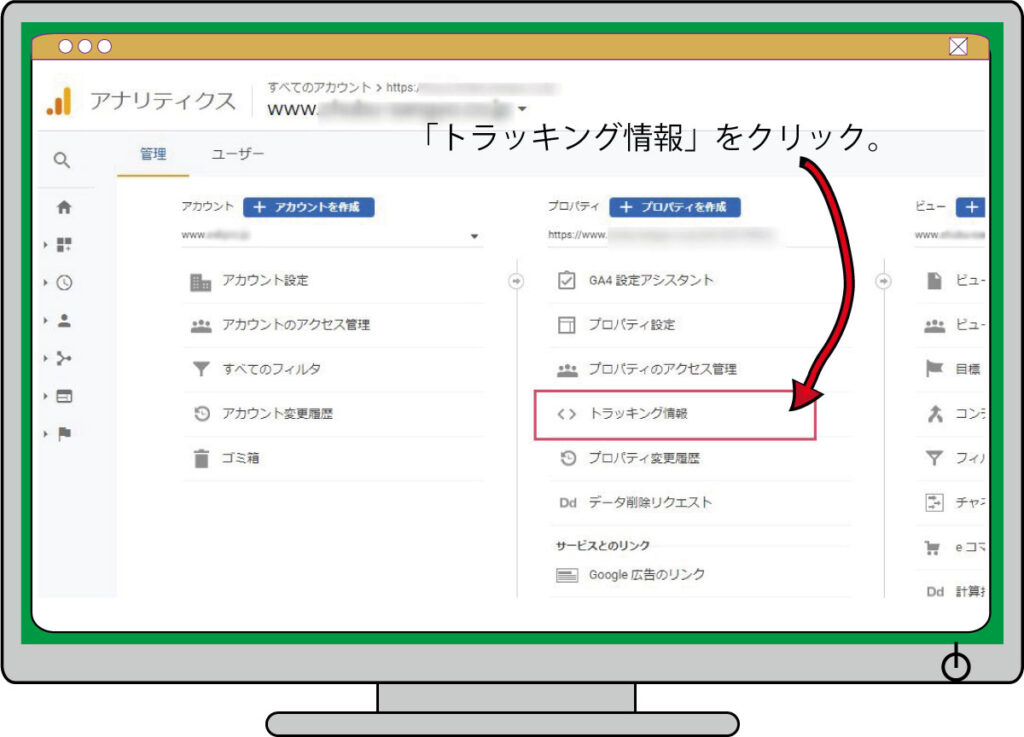
ここで使用しているアナリティクスUA側の「管理」画面を表示させます。
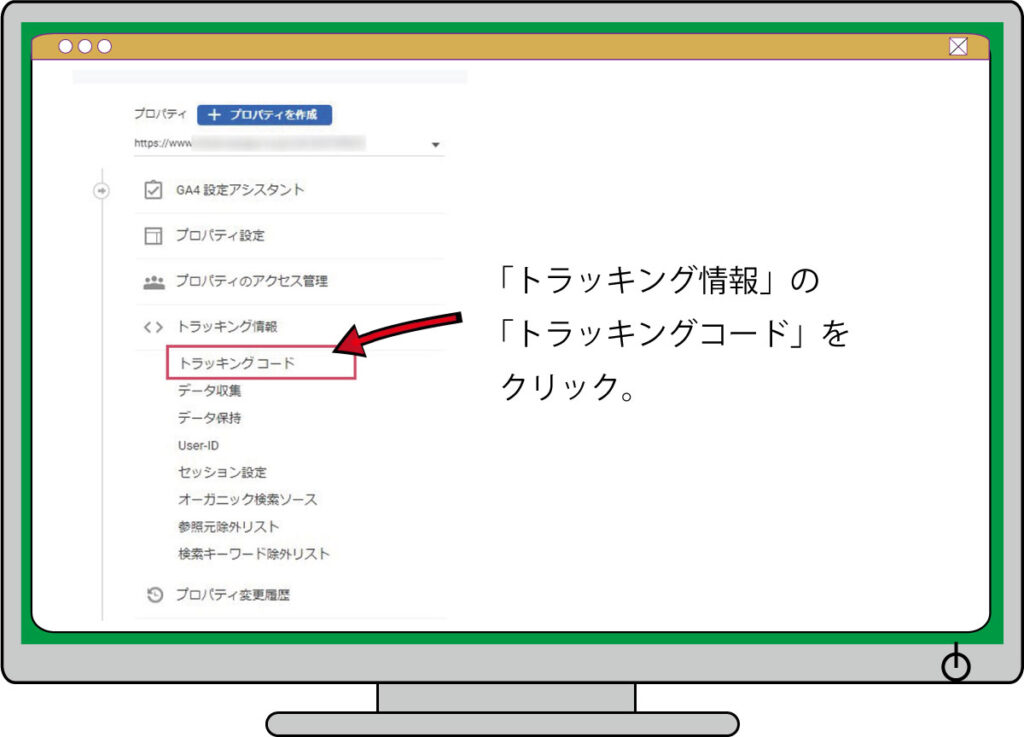
そこの「管理」-「プロパティ」-「トラッキング情報」-「トラッキングコード」へ画面を移行していきます。



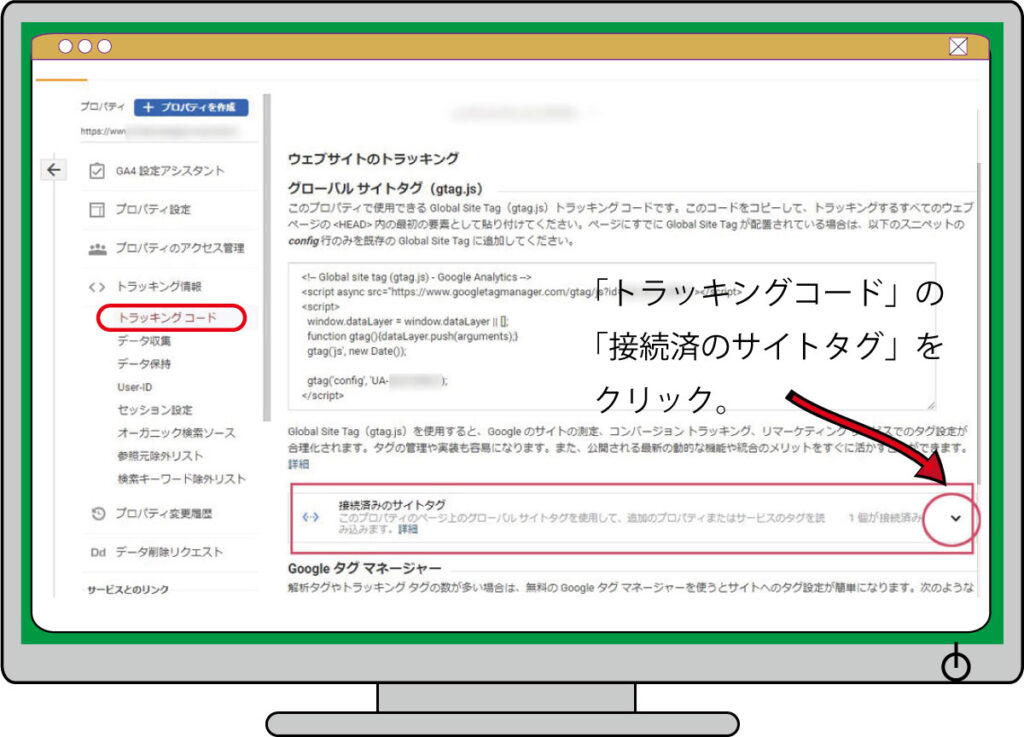
「トラッキングコード」画面でタグコード表示の下に「接続済みのサイトタグ」があります。そこを開けます。

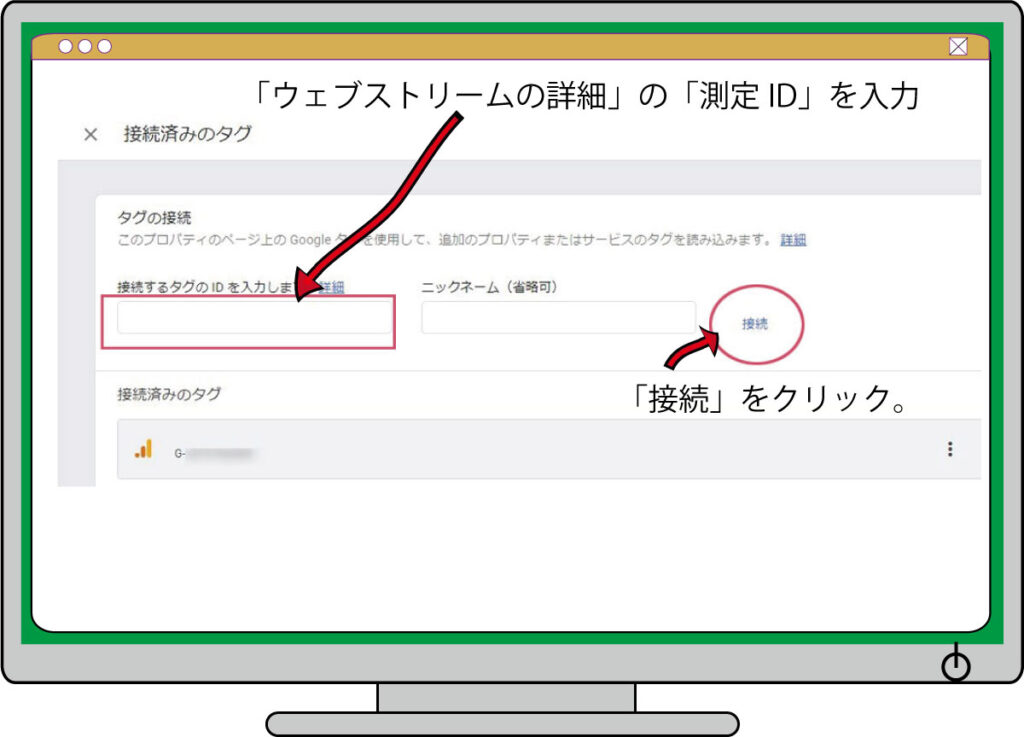
「タグの接続」画面が表示され、そこに接続する、先ほどコピーした「測定ID」を入力して「接続」させます。

その後に、下部の接続済みのタグに「測定ID」が表示されます。これで設定完了です。
UA側経由では、ウェブサイト側に、すでにUA用のタグが貼り付けられているので、あらたにタグ貼り付け作業は必要ありません。
最後に、Googleアナリティクスにログイン後、GA4のプロパティでメニューからレポート>リアルタイムでアクセスが確認できれば成功です。
 しっかりトッシー
しっかりトッシー 今後の事を考えて「グーグルタグマネジャー」を使うことをおすすめします。グーグルアナリティクスのバージョンアップを機会にご利用をご検討下さい。
その他の方法として「タグマネジャー」がおすすめ
Googleタグマネージャー(GTM)の利用がおすすめです。
Googleタグマネージャーを利用すれば、タグマネージャーコンテナ内の「タグ」から「新規」をクリックして、「タグ設定」→「GA設定」を選択し設定します。測定IDを貼り付けて、配信トリガーに「All Pages」を追加することで、設定完了です。
別ページで「Googleタグマネージャー(GTM)」の設定方法を説明します。ご参考にして下さい。








グーグルアナリティクス4_タグ設定方法
グーグルアナリティクス4(GA4)で
ウェブサイトを測定できる設定をします。
GA4用タグを設定する方法です。
タグをウェブサイトに埋め込まないと測定できません。
HTMLで作成したホームページではタグコードを
貼り付けることになります。
これでウェブサイトとGA4が結びつき
測定できるようになります。