
*タグマネジャー設定説明は、2022年9月時点です。
*該当のウェブサイトはWordPressで作成されています。これを前提に説明します。
 ズボラなトッシー
ズボラなトッシー これを使わなきゃ損です。
 しっかりトッシー
しっかりトッシー すべてのページにタグを設定する作業は本当に大変です。
 ズボラなトッシー
ズボラなトッシー 100ページ以上になると、やりたくなくなります。
 しっかりトッシー
しっかりトッシー ぜひ「Googleタグマネージャー」を利用して下さい。設定方法を説明します。
Googleタグマネージャーとは
Googleタグマネージャーは、様々なツールのタグを一括で管理することができるツールです。
タグマネジャーのタグひとつを介して複数のタグを動かすことができます。
今回はグーグルアナリティクス4をタグマネジャーに設定して計測できるようにします。
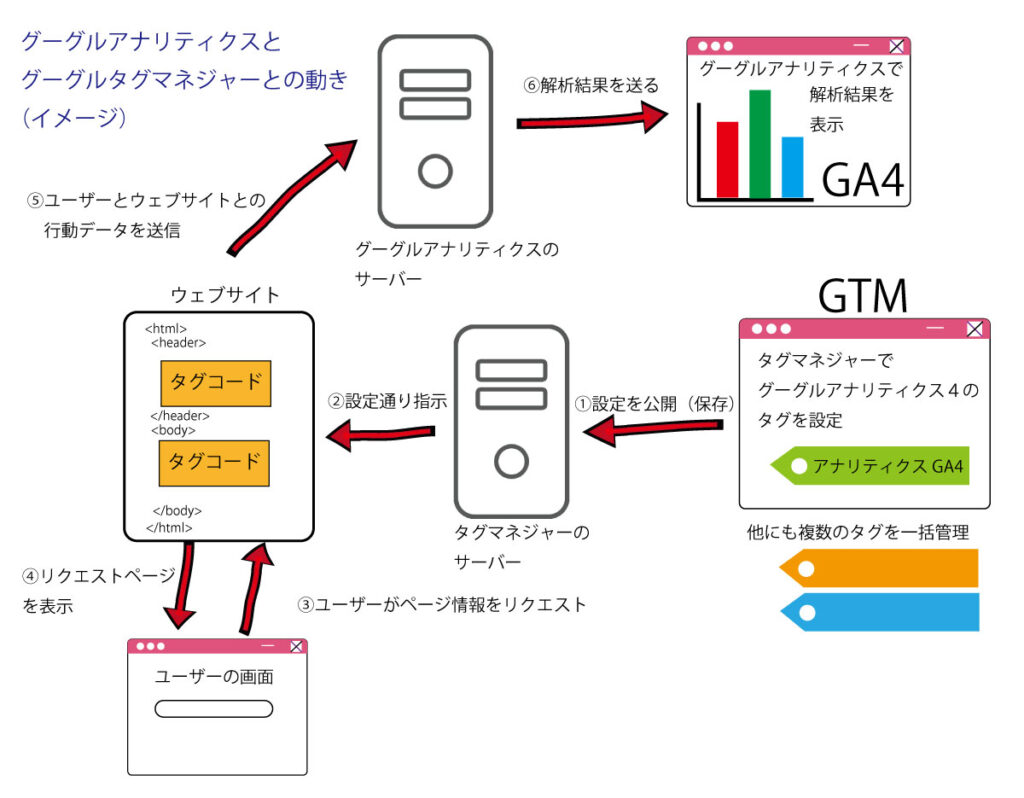
あくまでもイメージですが、下図のような動きをすると思われます。

タグマネジャーでGA4が使用できるまでの流れ
最初にタグマネジャーのタグを該当のウェブサイトに埋め込む作業をします。
これでタグマネジャーが使用できる状態にします。
次にグーグルアナリティクス4が利用できる設定をします。
これでタグマネジャー経由でグーグルアナリティクス4が使用できる状態になります。
そしてーグルアナリティクス4を開き、動作確認します。
「リアルタイム」でご覧いただければ、すぐに動作確認できます。
「Googleマーケティングプラットフォーム」から設定開始
「Googleマーケティングプラットフォーム」の画面を表示します。
この画面ではアナリティクスを先に設定したため、すでに「アナリティクス」は設定済みのためサービスとして利用できるようになっています。
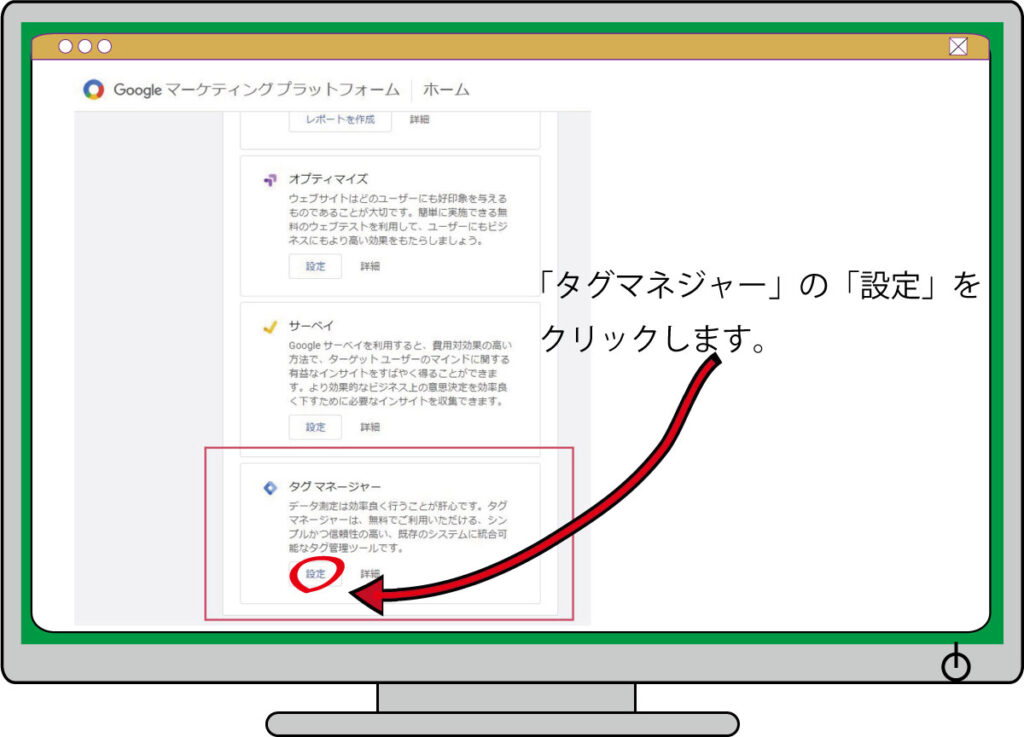
今回は「他のサービス情報」から「タグマネジャー」を選択し設定します。ここからタグマネジャーの設定を開始します。

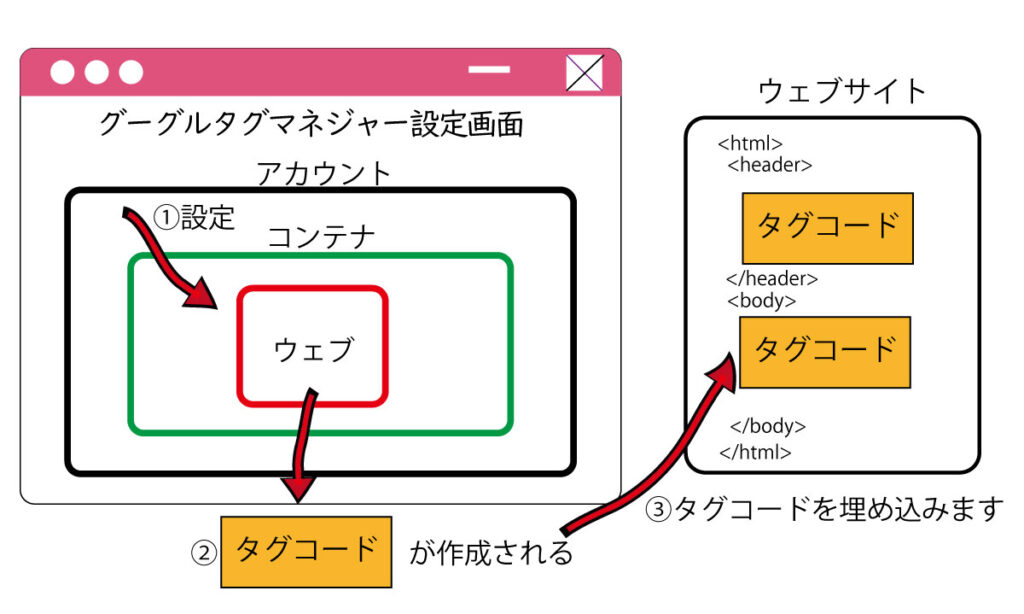
これからの設定作業は、アカウント作成からウェブサイトにタグコードを埋め込むまでです。
イメージとしては下図のような感じです。

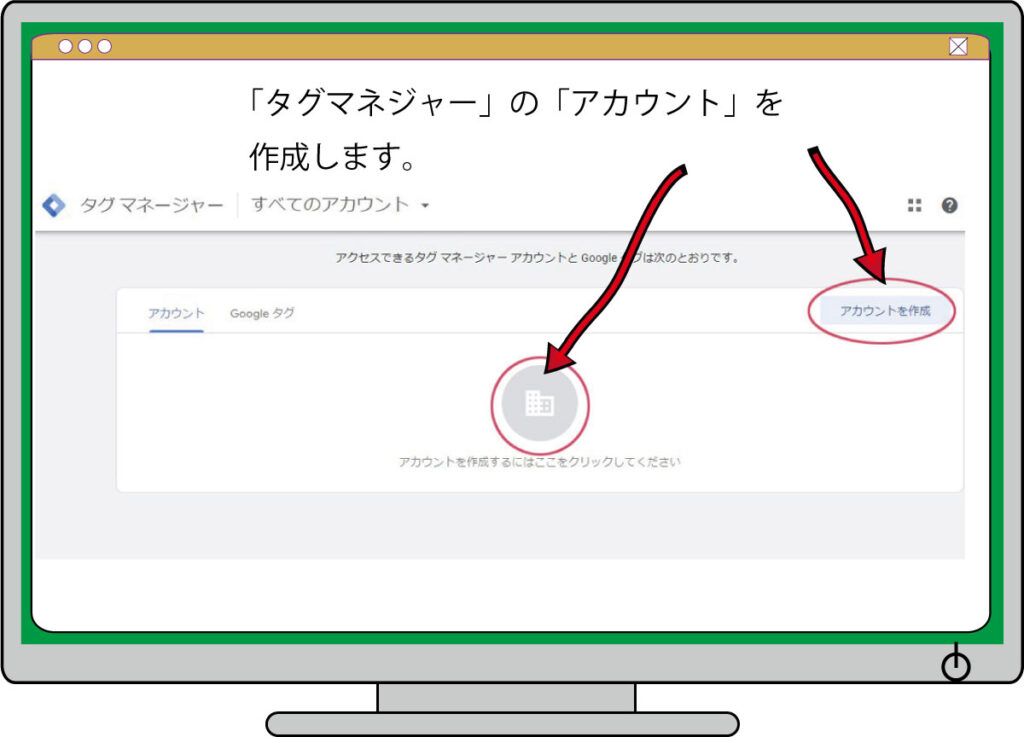
タグマネジャーのアカウントを作成します。
「タグマネジャーアカウント設定画面」が表示され「アカウント作成」を押します。

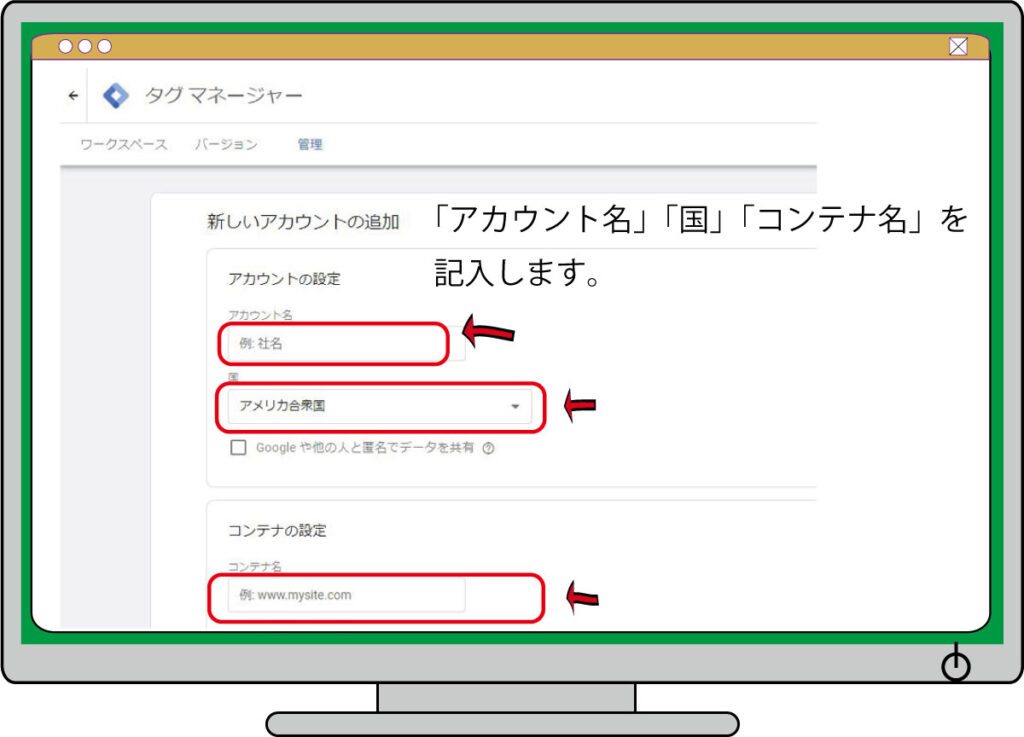
「アカウント名」、「国」、「コンテナ名」「ターゲットプラットフォーム」を順に設定します。
「アカウント名」に任意の名を入力します。会社名など入力します。管理する枠組みですので、管理人、管理組織のような名前が良いと思います。
「国」は該当する国を選択します。ウェブサイトを日本で運営するならば「日本」を選択します。
「コンテナ名」はウェブサイトURLを入力します。コンテナはウェブサイトを管理する枠となります。

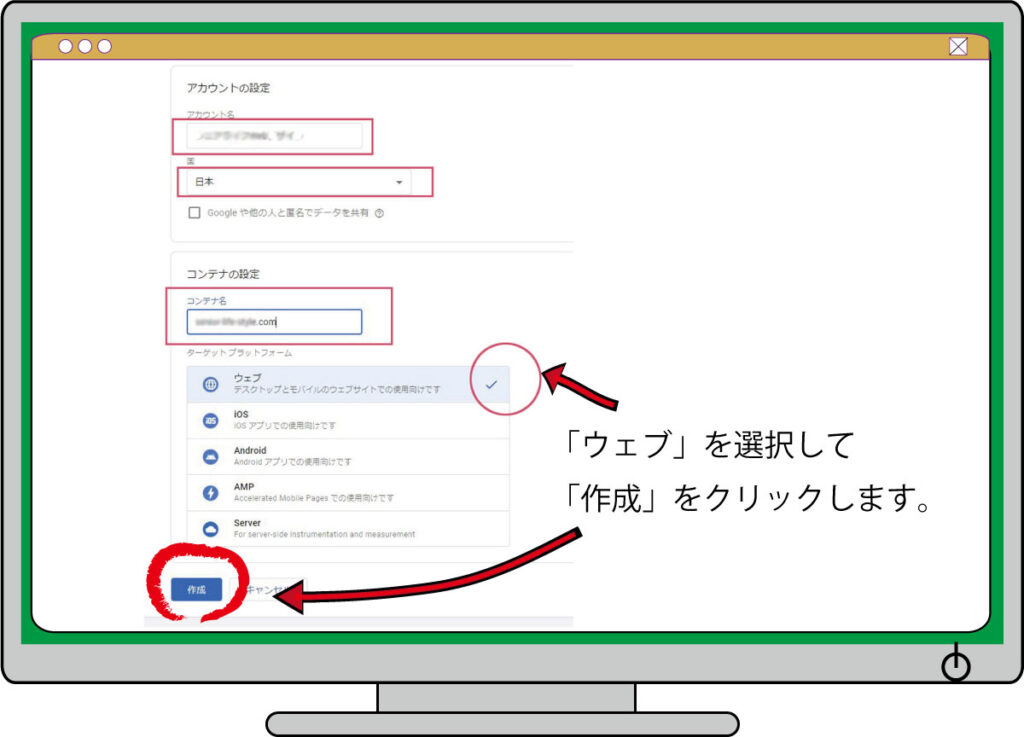
「ターゲットプラットフォーム」では「ウェブ」を選択して下さい。
「作成」を押します。

「作成」を押したあと「タグマネジャー利用規約」が表示されます。そして良ければ「同意」のチェックを入れて「はい」を押します。
これでタグマネジャーを運営する「枠組み=アカウント」が作成できました。

タグマネジャーを運営させるタグ設定をします。
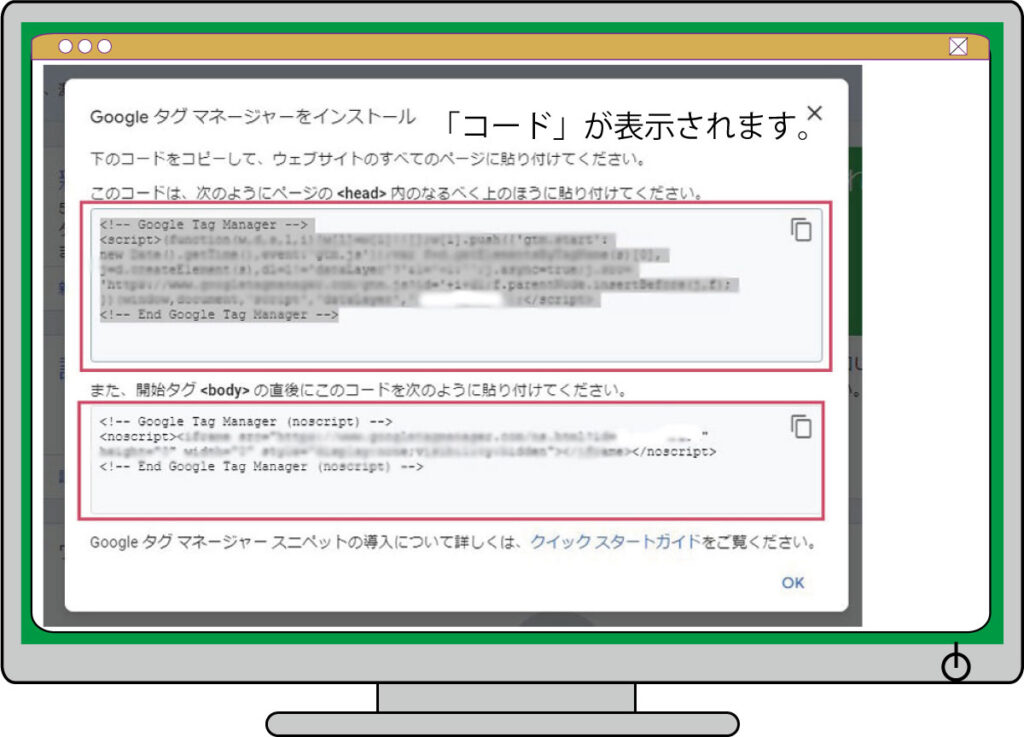
次に「タグマネジャーのタグ表示画面」が表示されます。このタグをコピーしてウェブサイトの所定の位置(ここではWordPressで説明)に設定します。
このタブを該当ウェブサイトに埋め込むことで、タグマネジャーとウェブサイトが連携できるようになります。

次のウェブサイト側(ここではWordPress側)の設定が完了するまで、とりあえず表示させておいて下さい。
または、どこかにコピーして保存して下さい。いつでもペーストできるようにして下さい。
次にウェブサイトにタグコードを埋め込む作業をします。
ウェブサイトがWordPresで作成した場合と、HTMLで作成した場合の2ケースを説明します。
ウェブサイト側にタブを埋め込む(WordPress側の設定)
ここではWordPressで作成したウェブサイトで説明します。htmlで作成したホームページはタグマネジャーが指示した箇所に埋め込んで下さい。
ブラウザで別タブで開く、または別ウィンドウで開く形して、タグマネジャーとWordPressの画面を切り替えながら作業します。まずWordPressに別タブまたは別ウィンドウでログインして下さい。

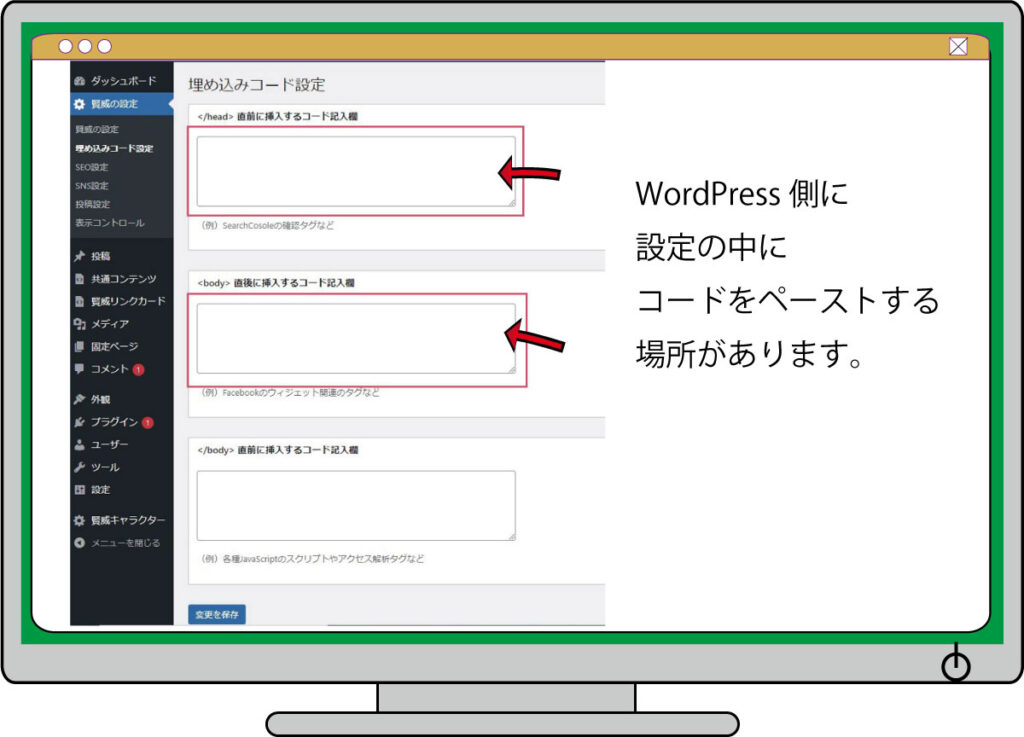
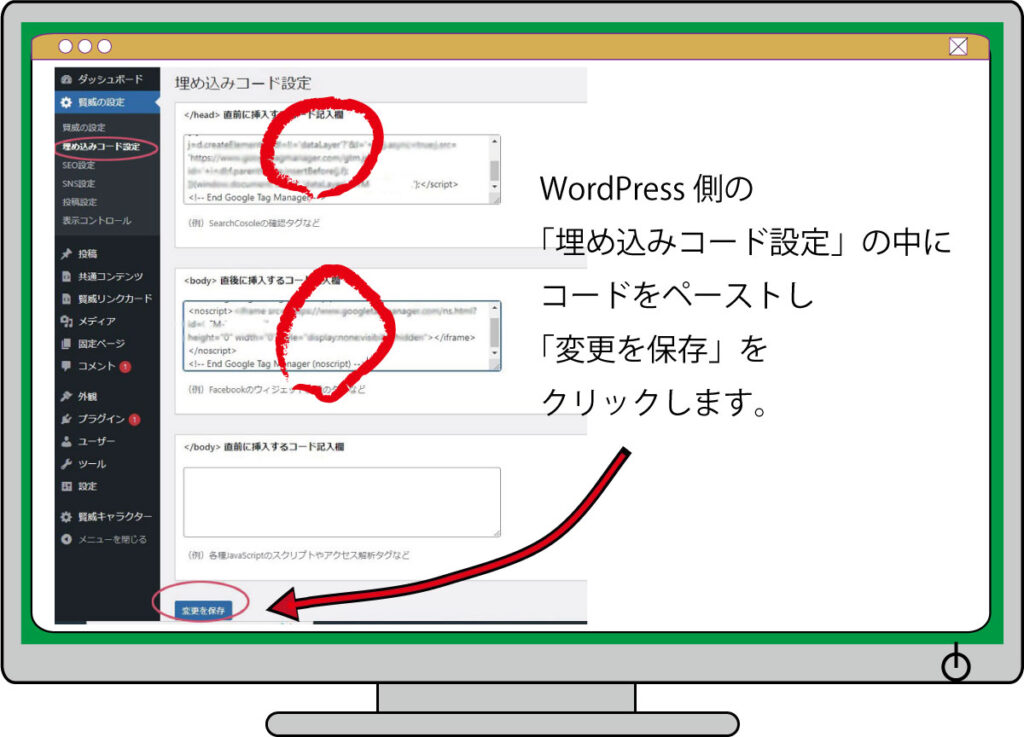
WordPressのダッシュボードの右メニューの「設定」-「埋め込みコード設定」を開きます。
WordPressでは、この設定画面にコードをペーストすれば完了です。HTMLで作成したホームページは該当すべてのページにコードを埋め込む必要があります。

「直前に埋め込むコード記入欄」と「直後に埋め込むコード記入欄」にそれぞれペーストします。
「変更を保存」を押します。WordPress側の設定は完了です。
ウェブサイト側にタブを埋め込む(HTMLで作成されたページの場合)
HTMLで作成されたページの場合、/header直前とbody直後にコードを貼ることになります。
WordPressでは1か所の設定で終わりましたが、HTMLで作成されたページの場合は該当ページすべてになります。
ページ数が多いほど労力がかかります。
これが終われば完了です。

タグコードの埋め込み作業完了
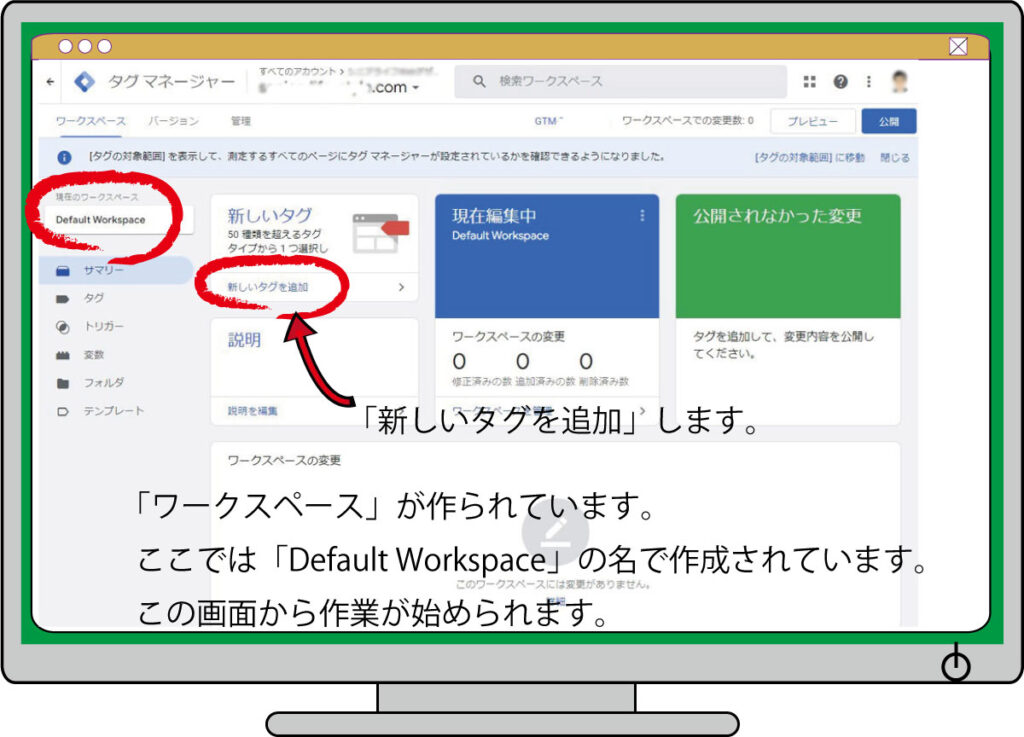
タグマネジャー画面に戻り、表示されたままになっている「タグマネジャーのタグ表示画面」の「OK」を押して閉じます。「ワークスペース画面」が表示されます。これでタグマネジャーの設定は完了となります。次はタグマネジャーを利用する設定をします。
ここでは「Googleアナリティクス4」を利用できるようにします。「ワークスペース画面」は設定作業場となります。

タグマネジャーで「Googleアナリティクス4」を利用可能にします
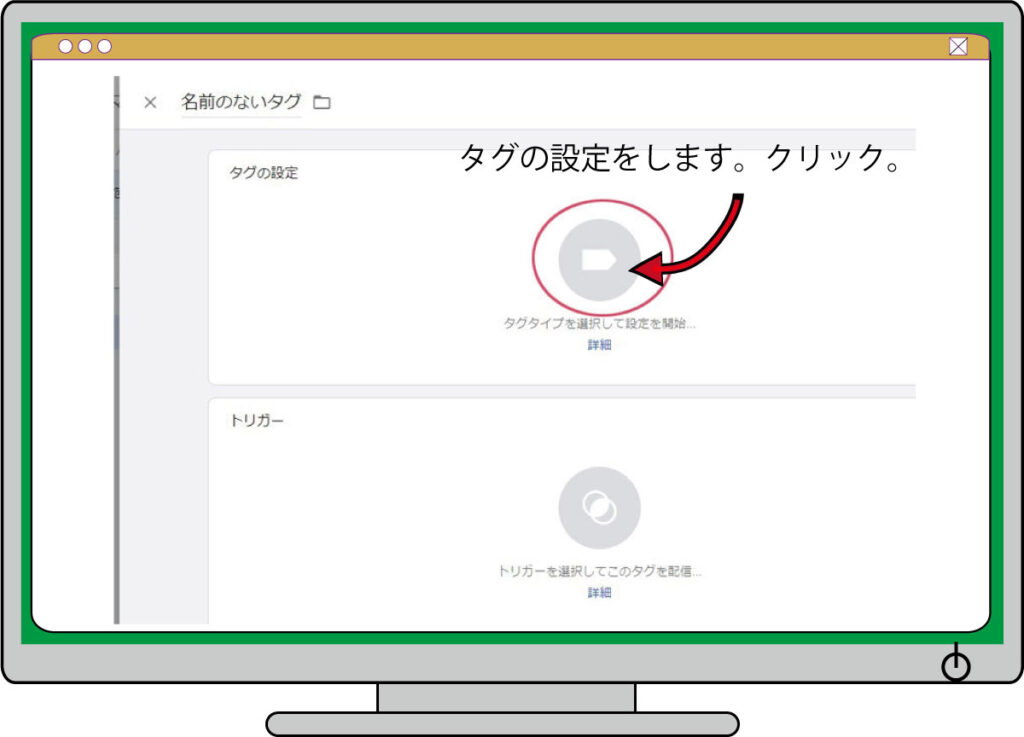
「ワークスペース画面」で「新しいタグを追加する」を押す。「タグ設定画面」が表示されます。

「タグ設定画面」で「タグの設定」を押しタイプを選びます。

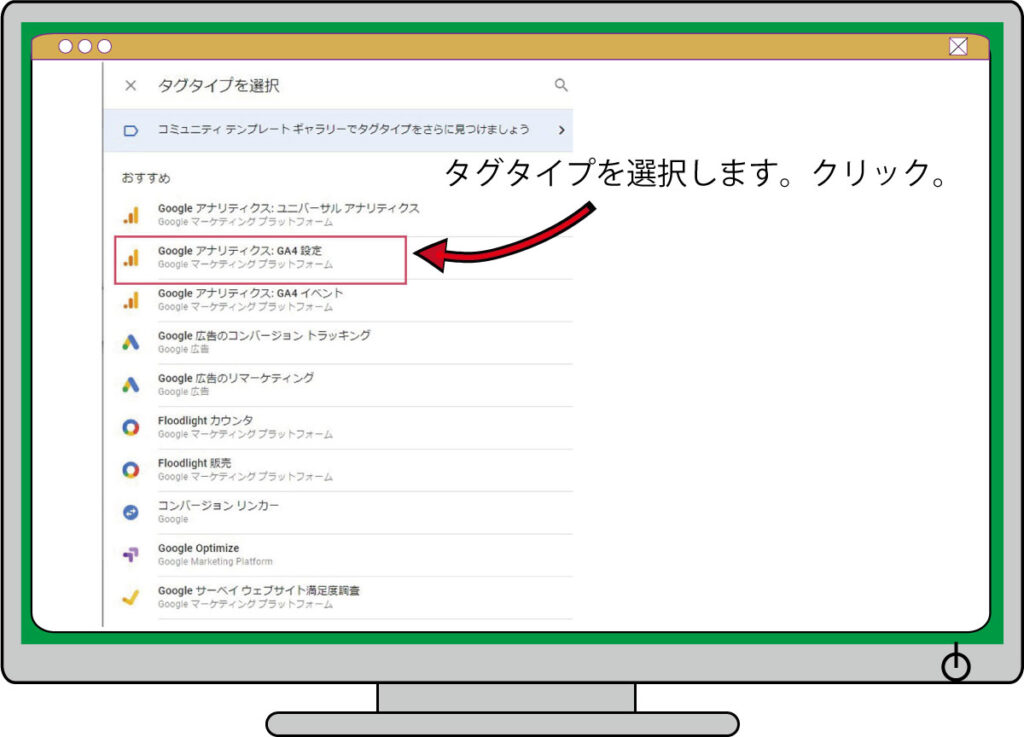
「タグタイプの設定画面」で「Googleアナリティクス4-GA4設定」を選びます。


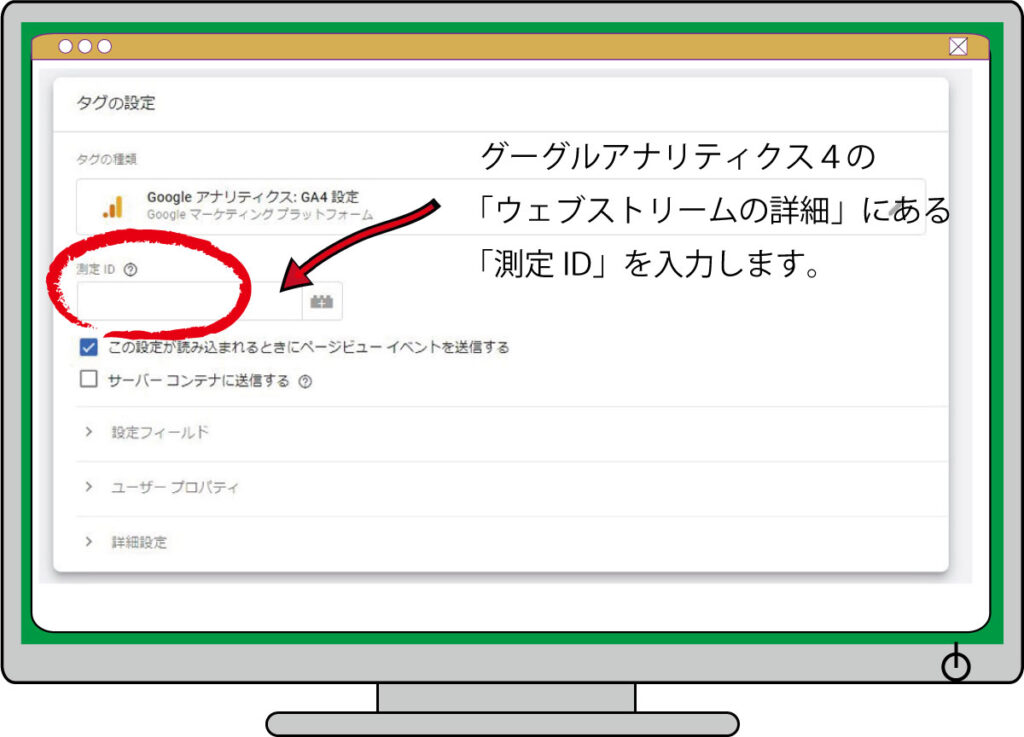
「GA4のタグ設定画面」で測定IDを入れます。測定IDは「アナリティクス」からコピーします。
Googleアナリティクスを別タブか別ウィンドウで開きます(画面を切り替えて作業します)。
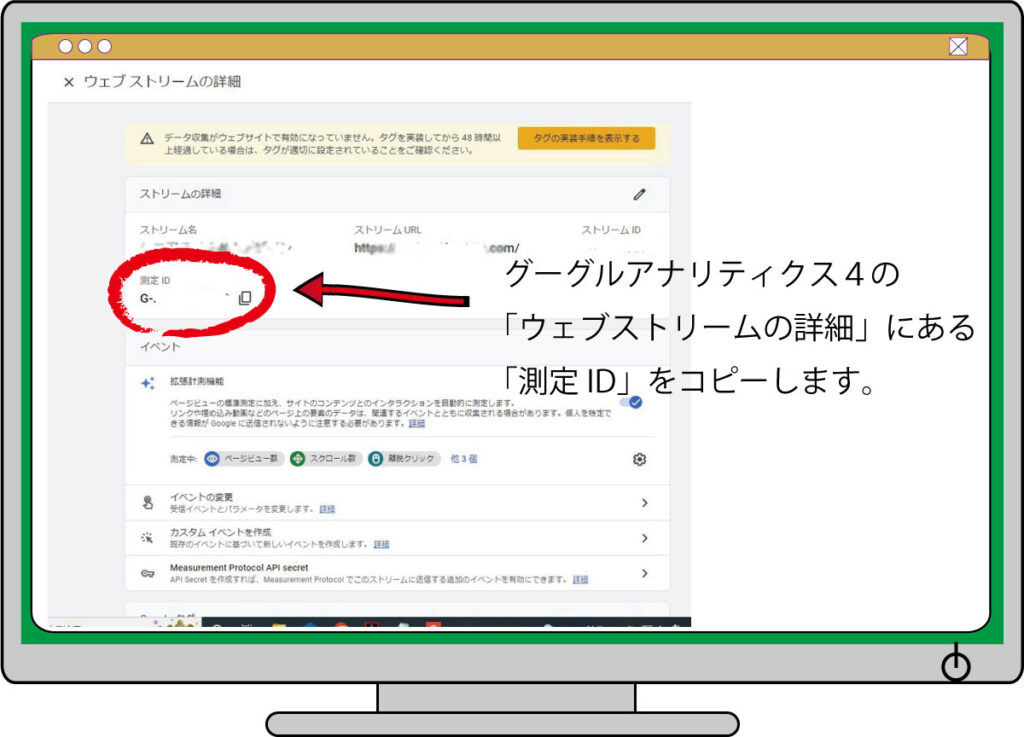
測定IDはGoogleアナリティクス「ウェブストリームの詳細」にあります。これをコピーして、タグマネジャー側「GA4のタグ設定画面」の測定IDにペーストします。これでGA4のタグ設定は完了になります。
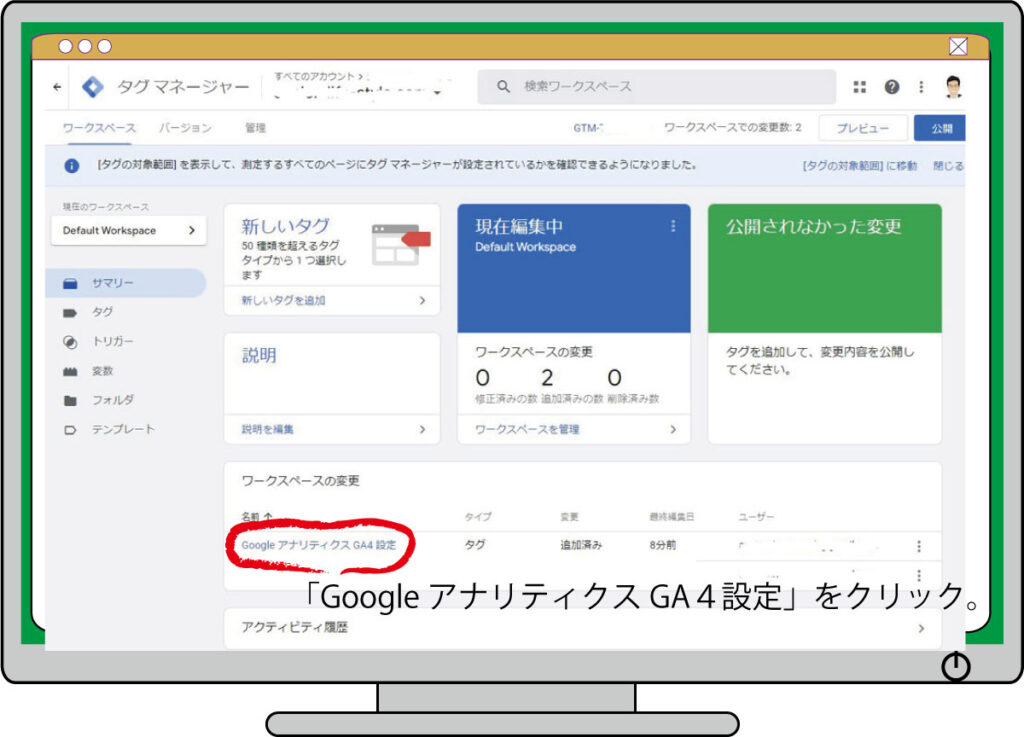
タグマネージャーには「GoogleアナリティクスGA4設定」のタグが作られました。
次にGA4のタグ設定でトリガー設定します。
タグ「GoogleアナリティクスGA4設定」をクリックします。

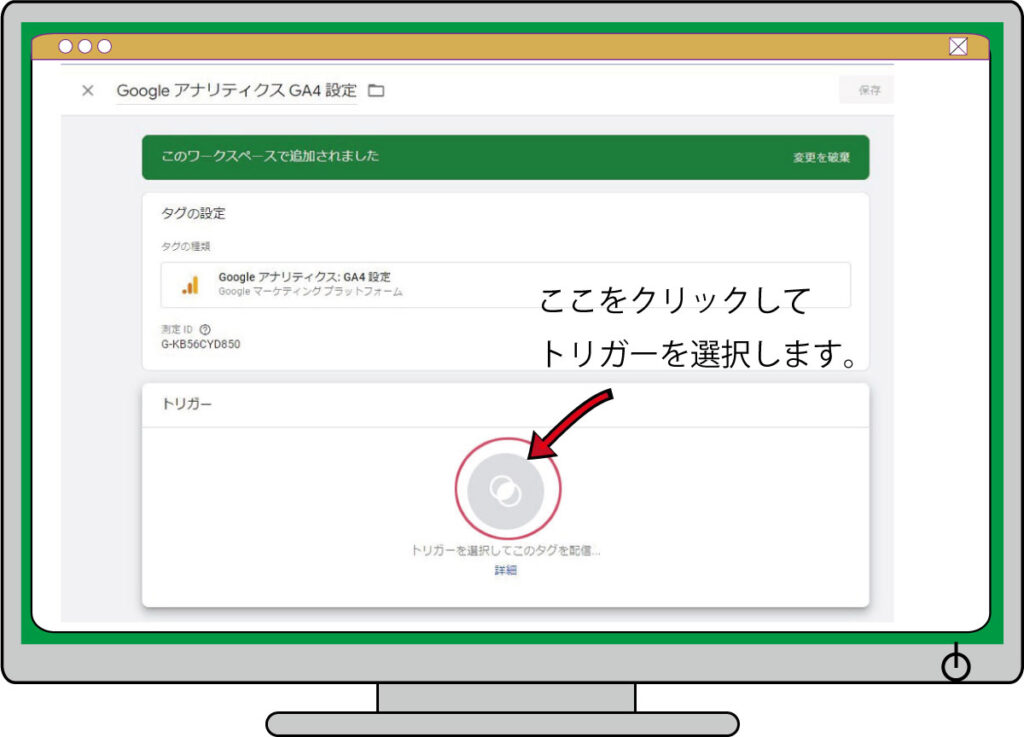
トリガー設定画面が表示されます。
トリガーの部分を押します。(詳細を押すとヘルプ画面)

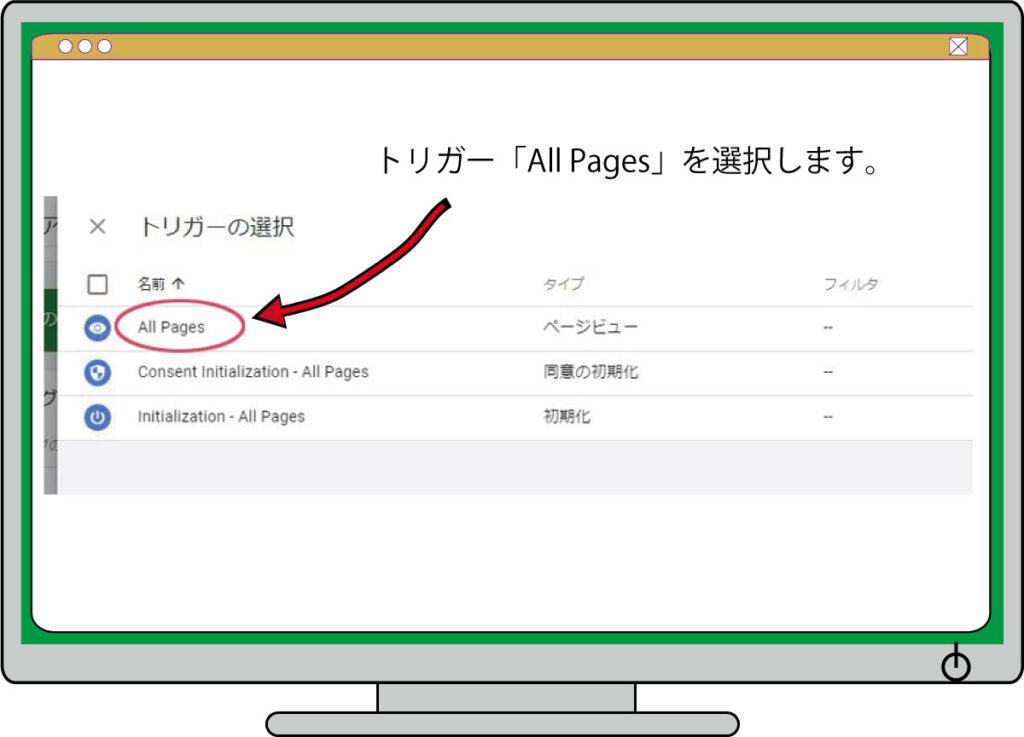
次にGA4のタグ設定でトリガータイプを設定します。
「All Pages」を選択します。
右上の「保存」を押し設定を完了させます。

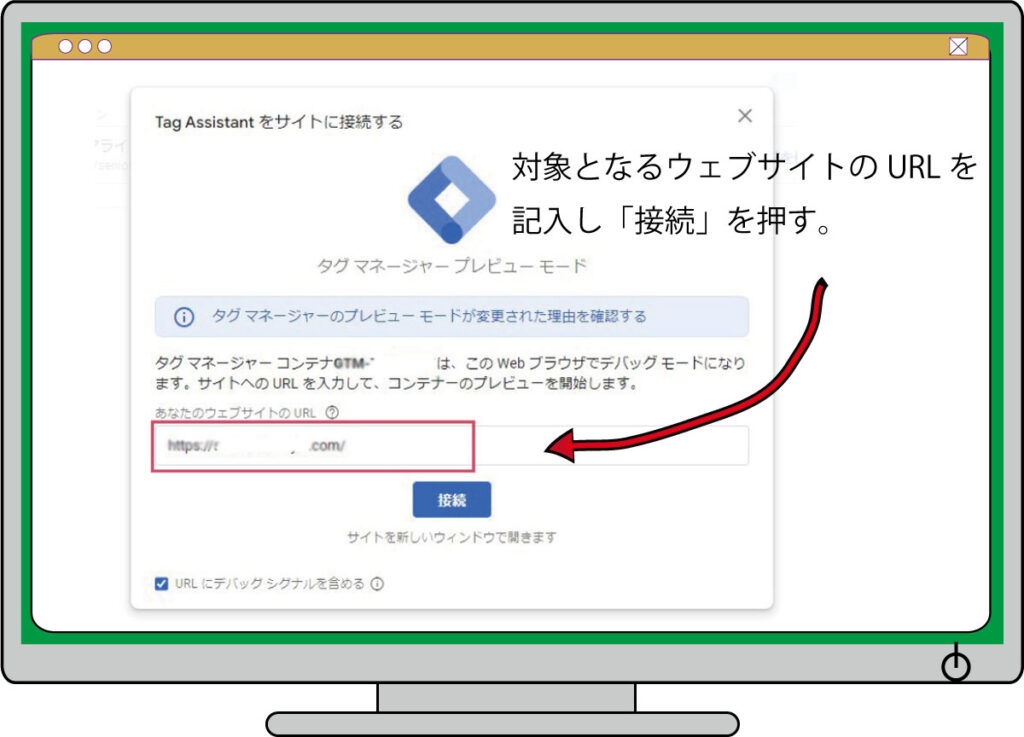
次にウェブサイトとの接続画面になります。
該当のURLを記入し、「接続」をクリックします。
これで「GoogleアナリティクスGA4設定」のタグ設定が完了しました。

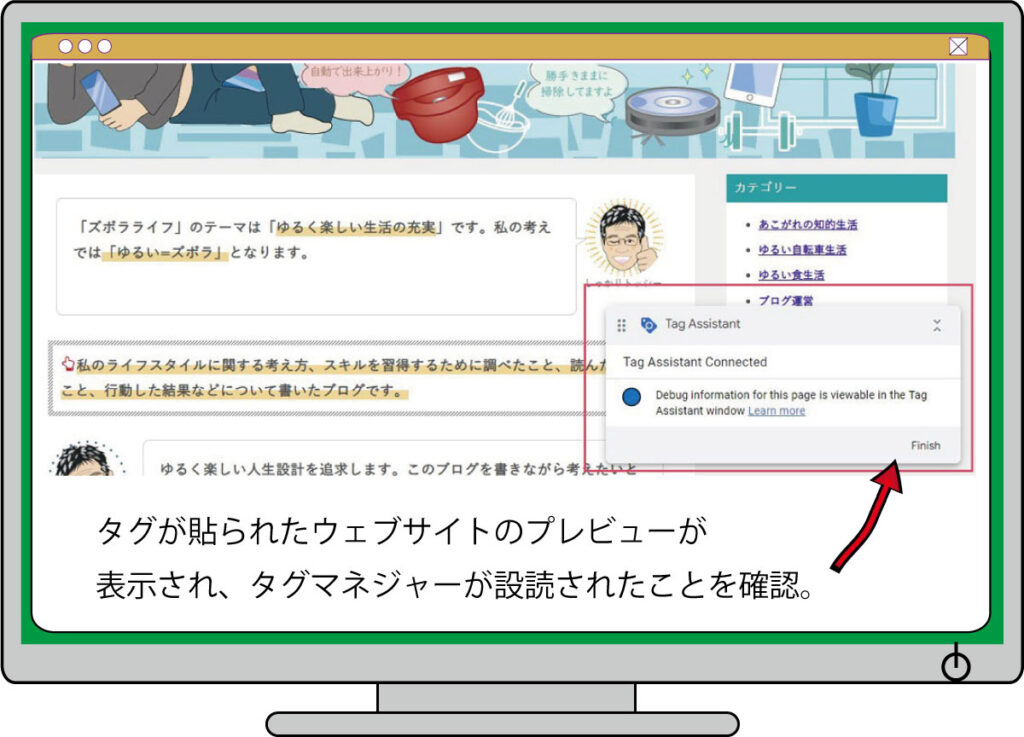
接続が完了すると、該当サイトのプレビュー確認画面が表示されます。
該当ウェブサイト表示の中にポップアップでTag Assistantが表示されます。これでタグが設定されたことが確認できました。

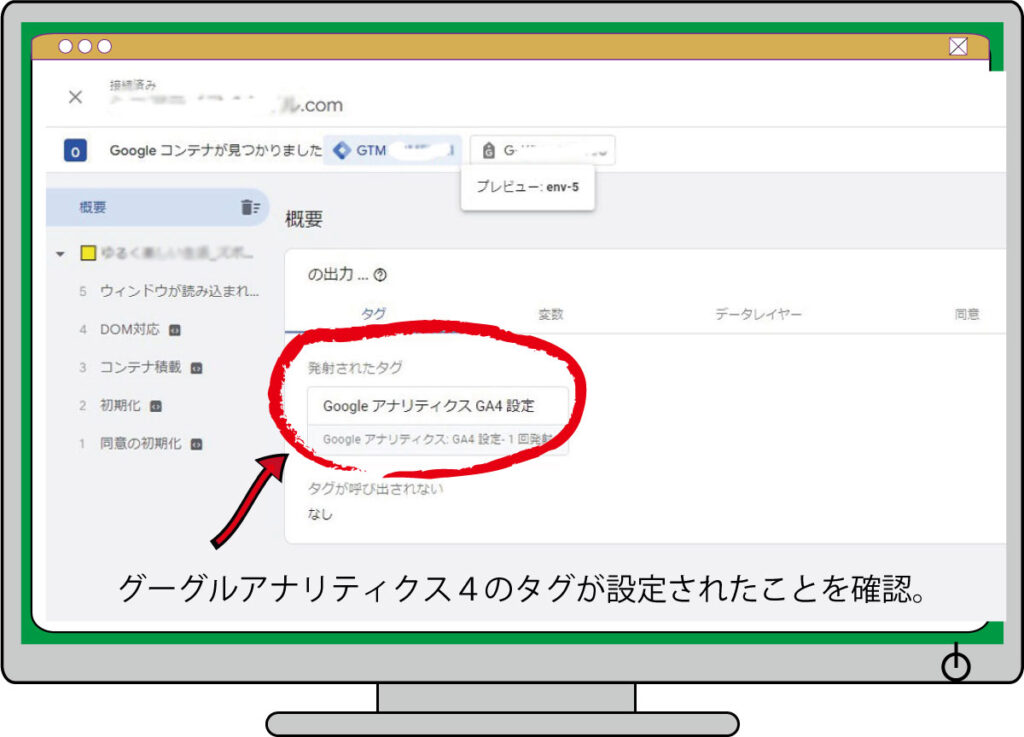
プレビュー画面を閉じてTag Assistantの画面に戻ってみると、タグが正しく発動していれば「発射されたタグ」の箇所に該当のタグが表示されます。

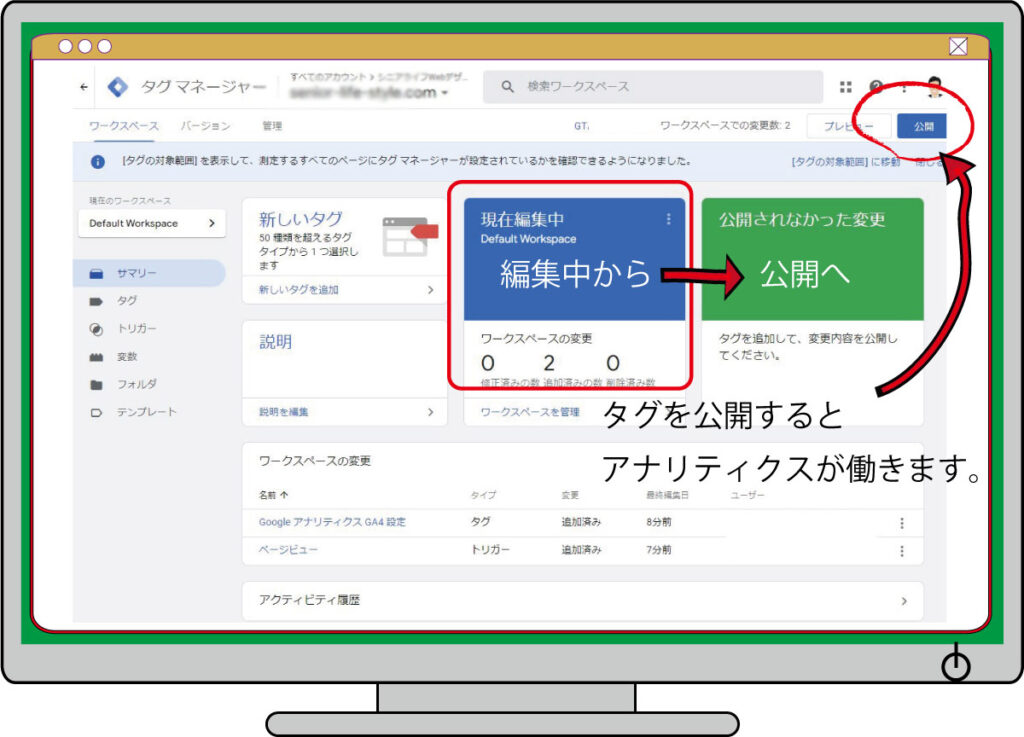
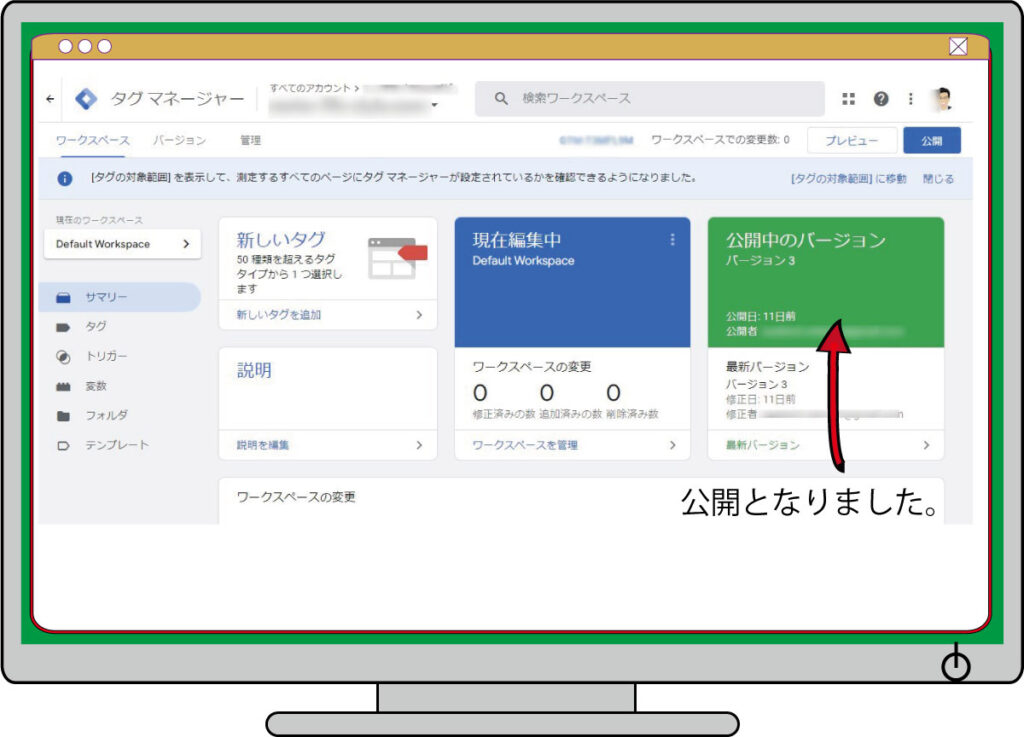
発動していることを確認したら、ワークスペース管理画面に戻り、プレビューモードを終了し、公開ボタンを押すことで実際のページにタグが反映されます。これで終了。実際にアナリティクスを開き確認します。


「Googleアナリティクス4」でアクセスを確認します
Googleアナリティクスのレポートにあるリアルタイム(データが比較的すぐ反映)で確認すればわかりやすいです。
今回は、Googleタグマネージャを経由してGoogle アナリティクスが利用できるまでを解説しました。導入に手間は掛かりますが、今後埋め込むタグが増えるのであれば、タグ管理および設定が簡単になります。ぜひおすすめしたいツールです。








Googleタグマネージャー_加速的に設定作業効率アップ
ブログ運営の助っ人になります。
Googleタグマネージャーを使うことで、
計測ツールのタグ設定、管理が本当に楽になります。
Googleタグマネージャーは、様々なツールのタグを一括で管理することができるツールです。
タグの例として、グーグルアナリティクスの計測ツール、グーグル広告などのタグがあります。 一般にタグは、ツールの対象となる、すべてのページのHTMLに設定する必要があります。
ページ数が多いホームページは大変な作業となります。
これを解決してくれるのが、「Googleタグマネージャー」です。