
*WordPressではブログを運営するには、テンプレートと言う型にはめて作成する必要があります。ここではテンプレート「賢威」の利用を説明しています。なお、この記事は私がブログ作成にトライした備忘録でもあります。
 ズボラなトッシー
ズボラなトッシー 設定はややこしいなあ。
 しっかりトッシー
しっかりトッシー そのかわり、様々なことに対応できますよ。
 ズボラなトッシー
ズボラなトッシー とりあえず、必要なところから設定します。
 しっかりトッシー
しっかりトッシー わからなければ、デフォルトの設定でいきましょう。
「賢威の設定」から始めます(A-E)
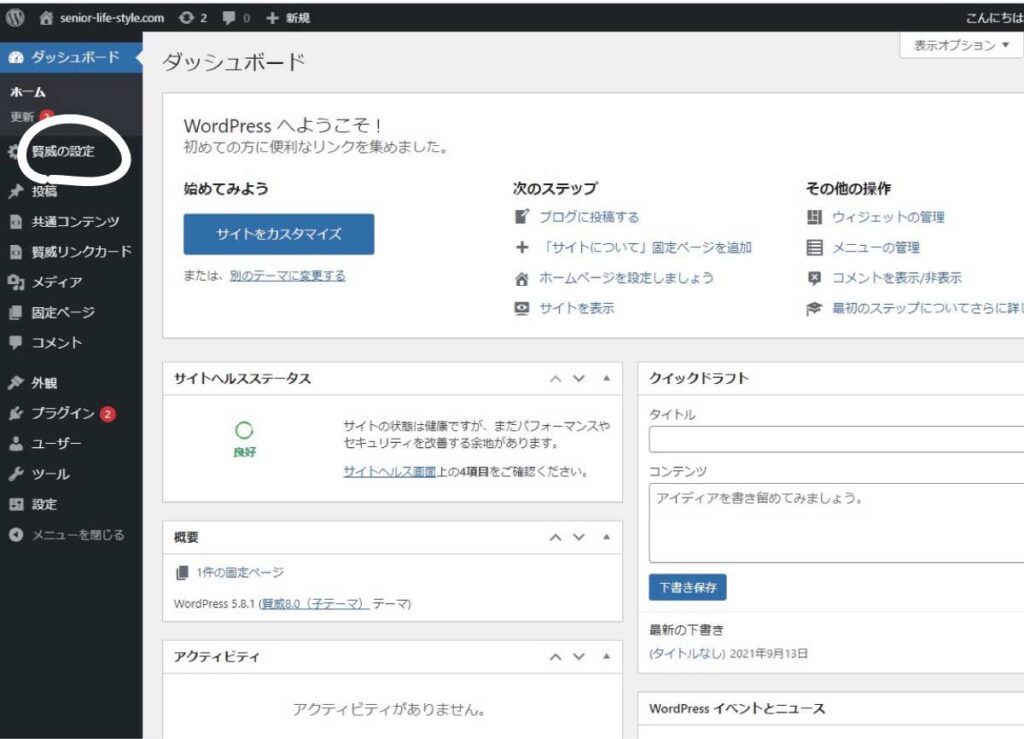
「賢威」をテーマとして設定した後のダッシュボードを確認します。
左メニューに「賢威の設定」が表示されます。そのメニューから設定を始めます。

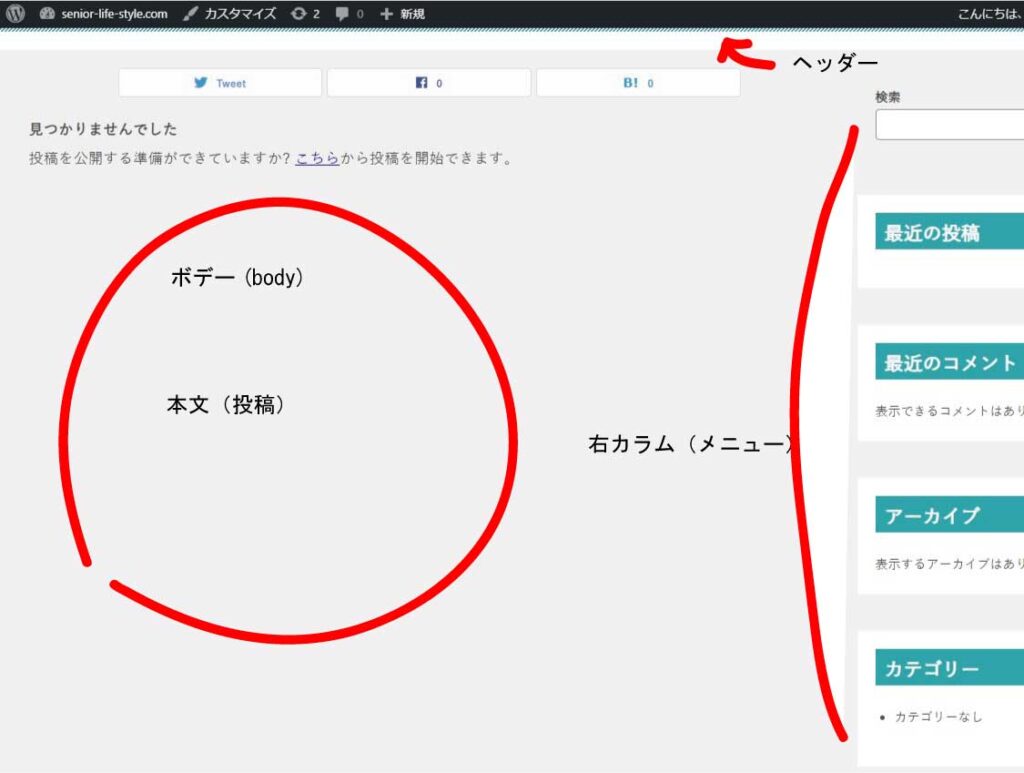
まだ設定していないサイト画面を表示させると、下記のような表示になります。ここから様々な設定してブログらしいデザインにします。
設定前の画面は、本当にシンプルで、ただ仕切られた画面(ヘッダー、ボデー、サイド、フッターなど)となっています。

具体的な項目を設定します(A-E)
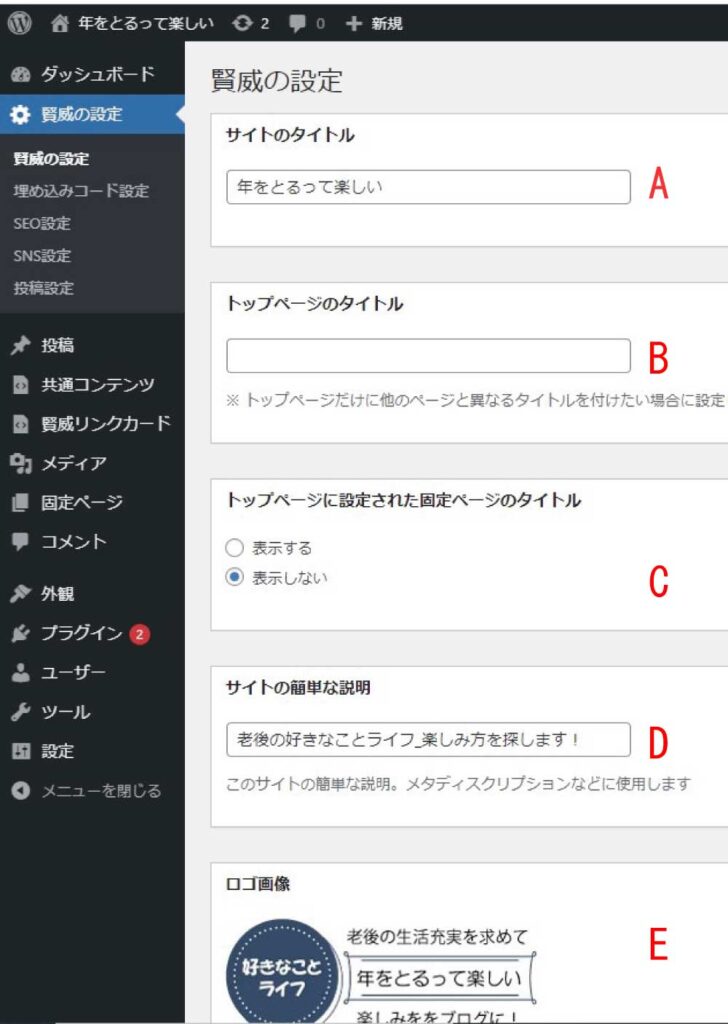
ダッシュボードで「賢威の設定」を開き、ページの上から順番に始めます。まず一番ページ上部の項目から設定します。

A:サイトのタイトルを書く
B:トップページのタイトルは書かない。トップページだけに他のページと違ったタイトルを設定した場合に記入します。
C:トップページに設定された固定ページのタイトルは「表示しない」。ここではトップページのタイトルを表示させるとします。
D:サイトの簡単な説明を書く。ロゴ部の右上に表示されます。
E:ロゴ画像。アップロードして設定します。
*記入、選択は、作成者におまかせします。ここでは当ブログの設定で進ませていただきます。
具体的な項目を設定します(F-H)
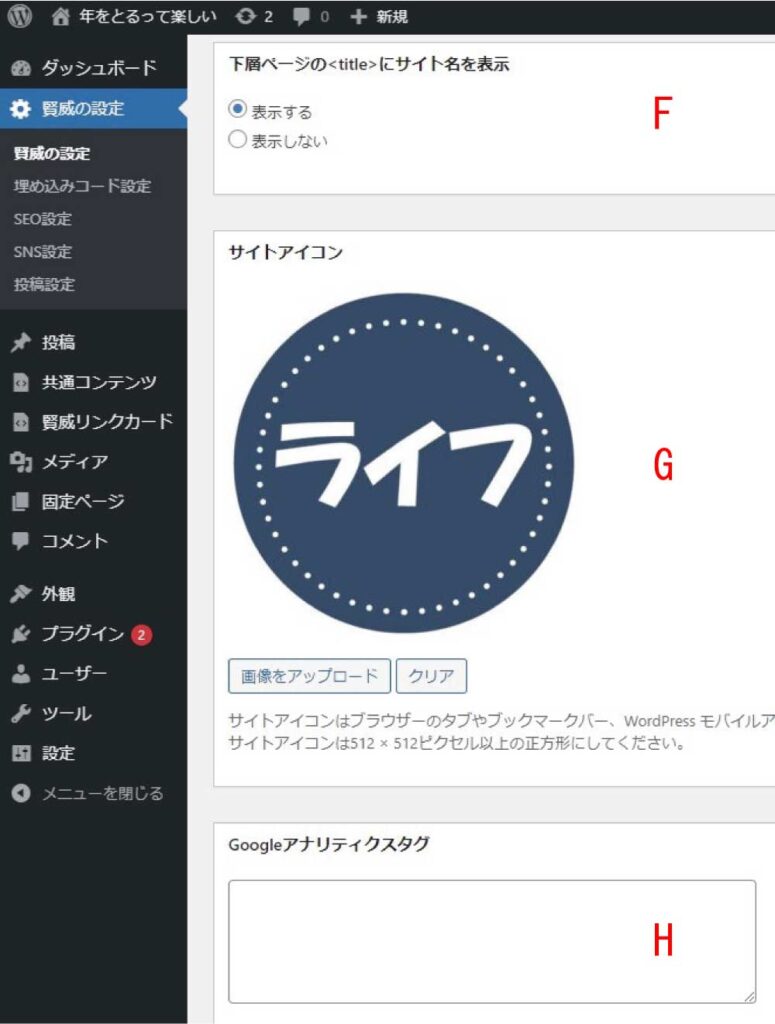
賢威の設定を下へストロークさせます。

F:「表示する」を選択。下層ページのタイトルにサイト名を表示 「タイトル|サイト名」という形で表示されます。
G:サイトアイコン画像。画像を作りアップロードして設定します。
H:Googleアナリティクスタグを貼り付ける。サイト分析に必要なタグをサイトに埋め込みます。
*記入、選択は、作成者におまかせします。ここでは当ブログの設定で進ませていただきます。
具体的な項目を設定します(I-J)
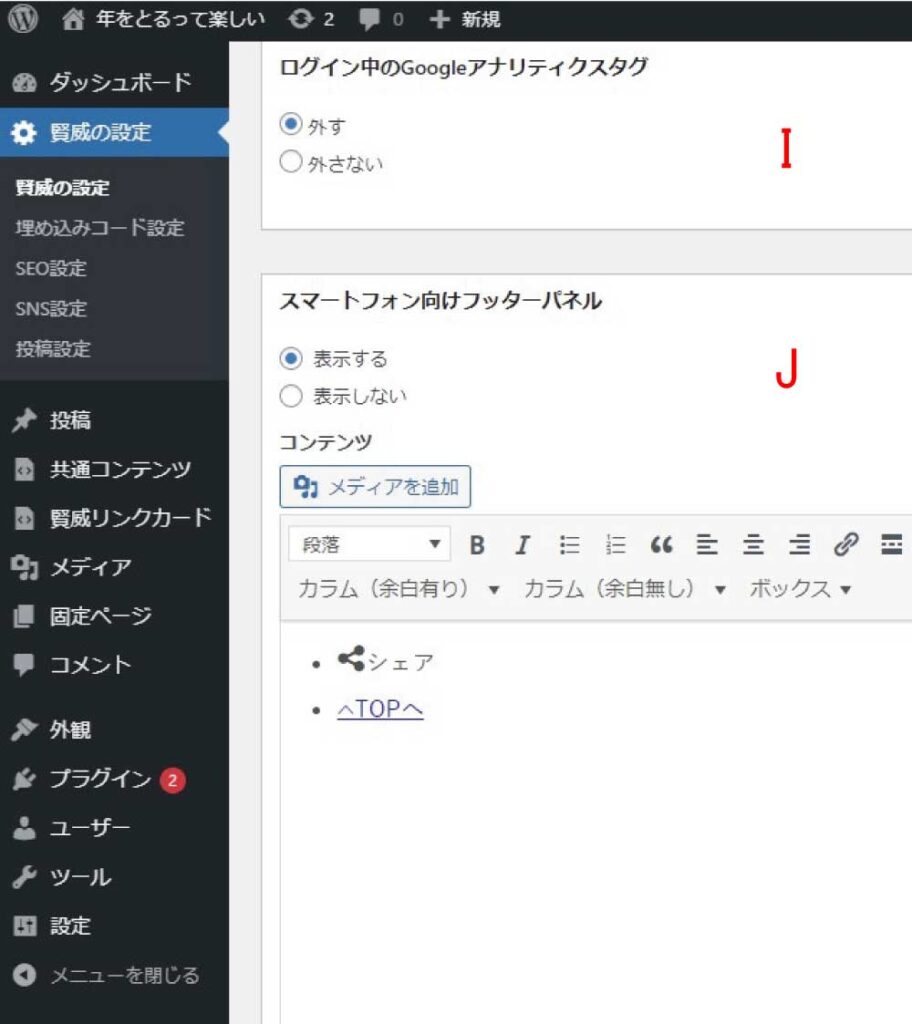
賢威の設定を下へストロークさせます。

I:ログイン中のGoogleアナリティクスタグ 「外す」
J:スマートフォン向けフッターパネル 「表示しない」
*記入、選択は、作成者におまかせします。ここでは当ブログの設定で進ませていただきます。
具体的な項目を設定します(I-J)
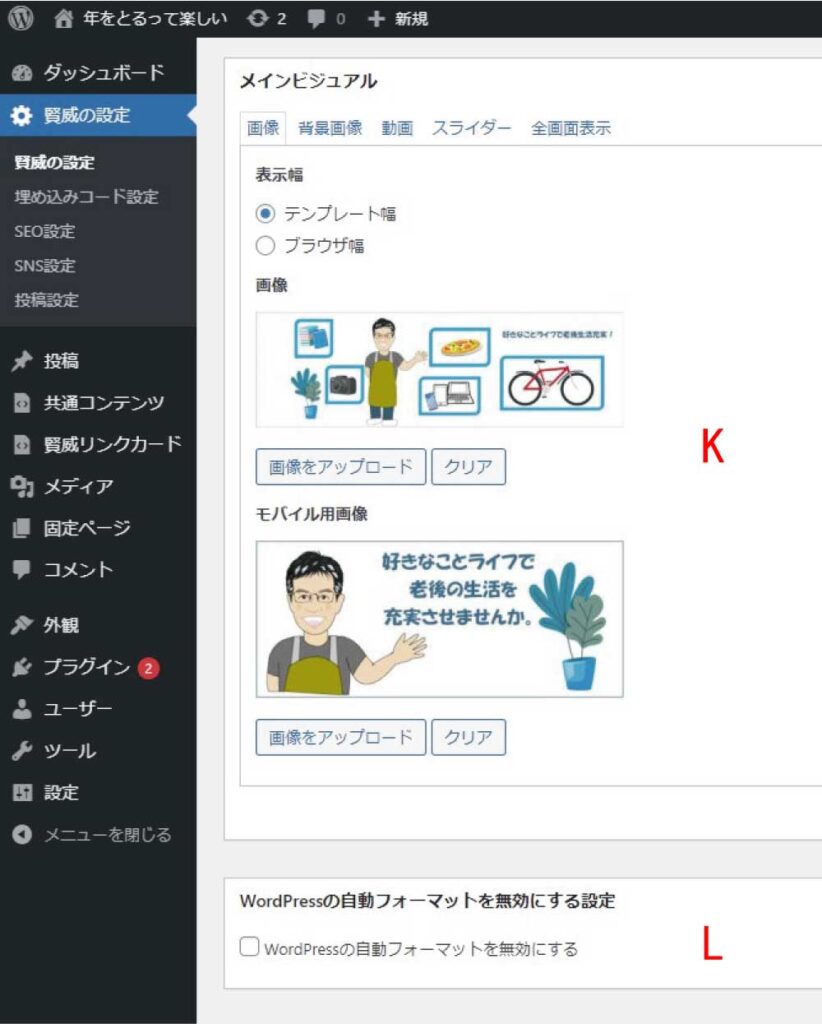
賢威の設定を下へストロークさせます。

K:メインビジュアル ヘッダーの画像を用意しアップロードして設定します。「テンプレート幅」を選択。
モバイル用は小さくてもわかる画像、文字にしてアップロードして設定します。
L::WordPressの自動フォーマットを無効にする設定。無効にしません。
*記入、選択は、作成者におまかせします。ここでは当ブログの設定で進ませていただきます。
具体的な項目を設定します(M-P)
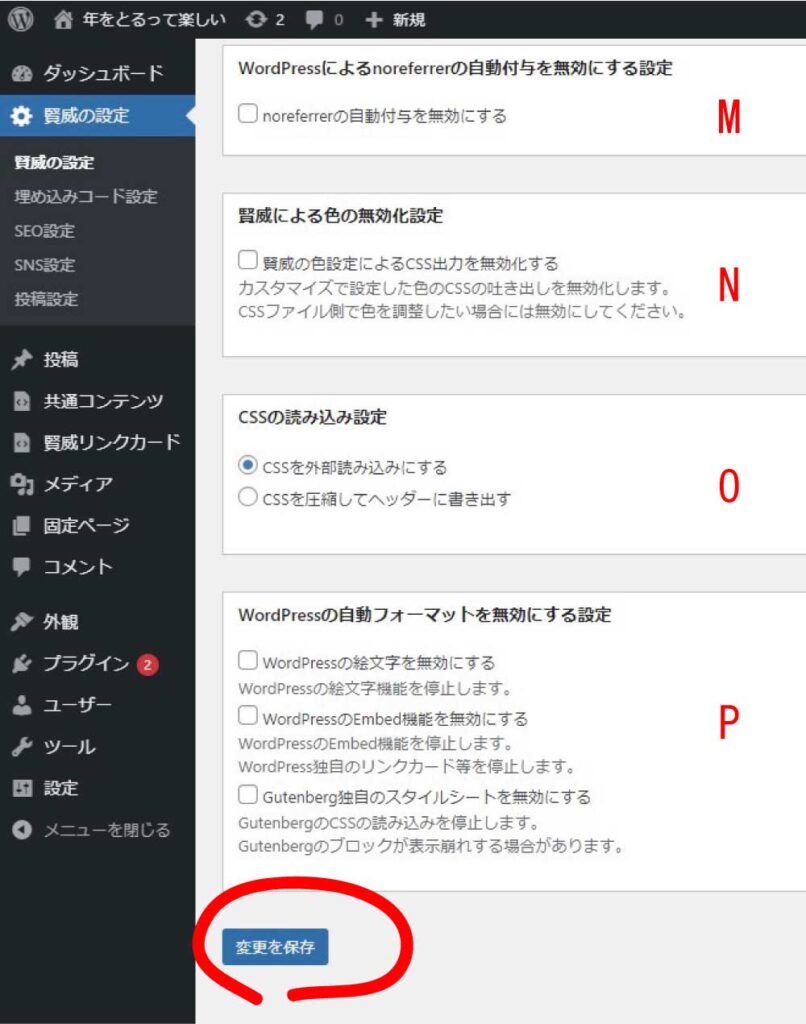
賢威の設定を下へストロークさせます。

L:WordPressによるnorefereの自動付与を無効にする設定。無効にしません。
M:「賢威」による色の無効化の指定。 無効化しません。
N:CSSの読み込み設定 「外部読み込みする」を選択
O:WordPressの自動フォーマットを無効にする設定。すべて無効にしない。
最後に「変更を保存」をクリックすれば設定完了となります。
*記入、選択は、作成者におまかせします。ここでは当ブログの設定で進ませていただきます。
その他の設定
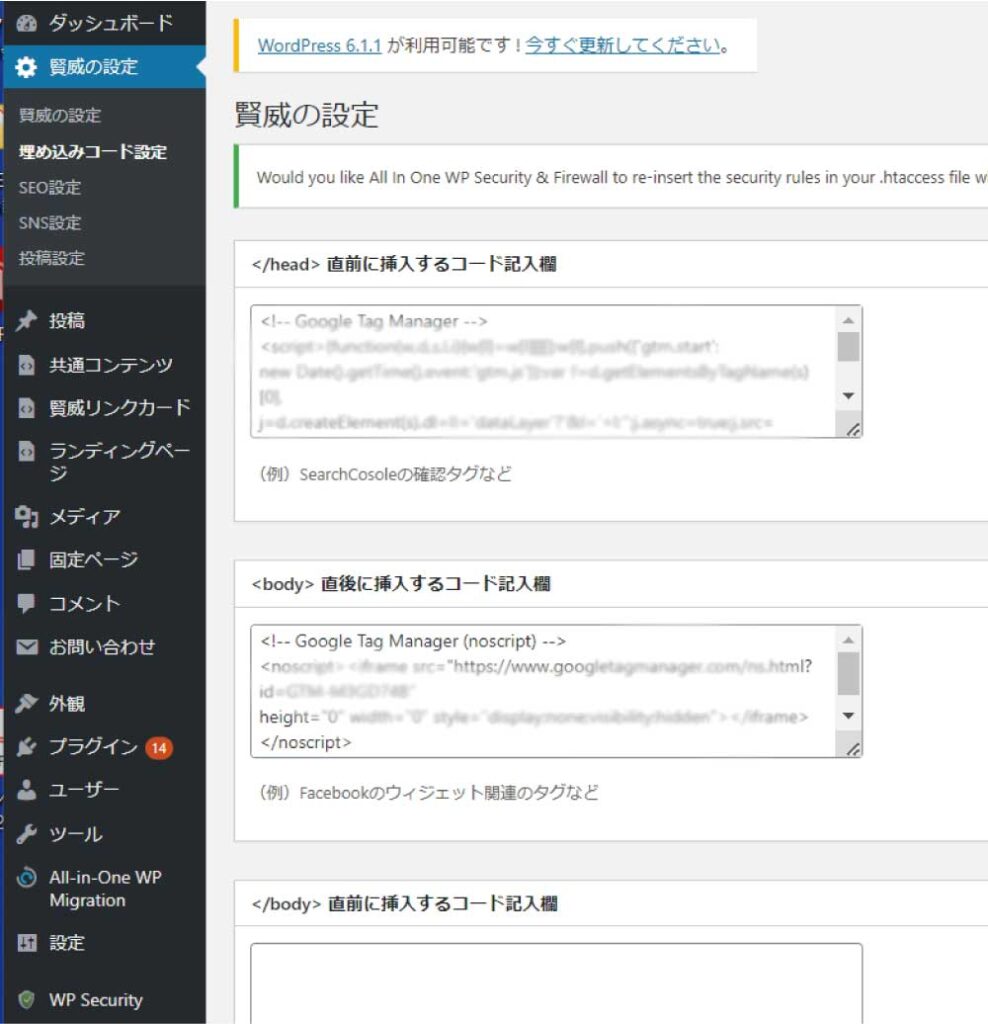
埋め込むコードの設定
Googleアナリティクスタグなどを貼り付けます。

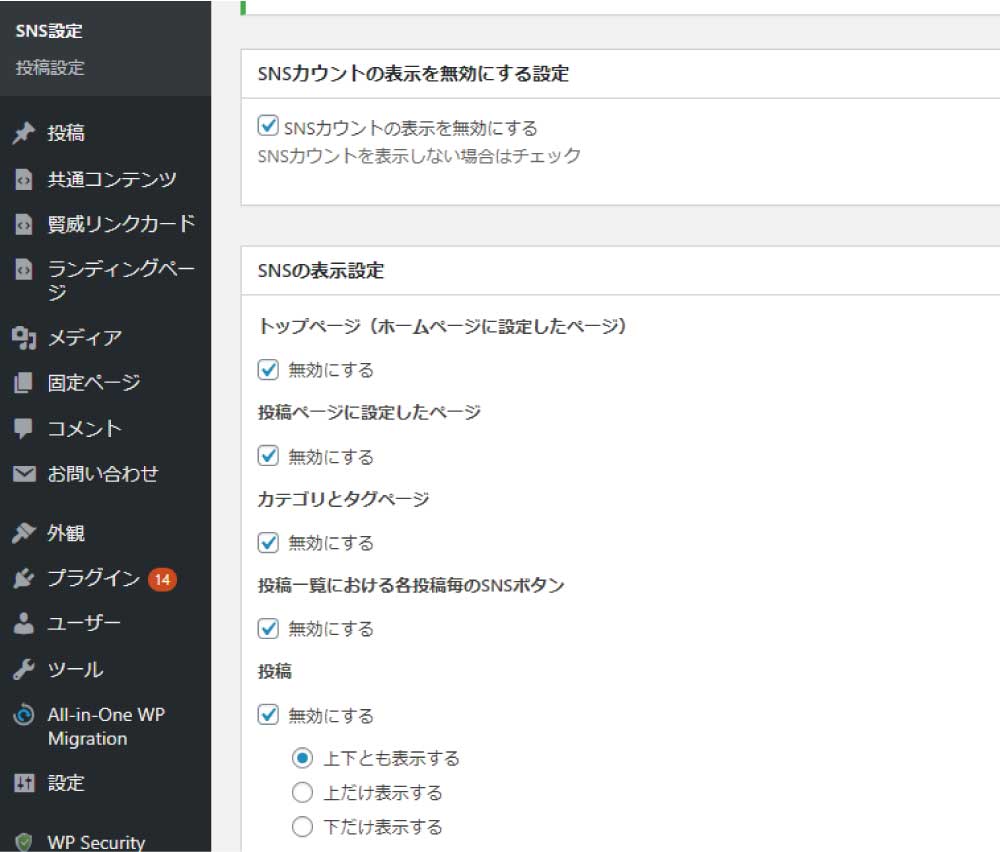
SNSの設定
とりあえず「無効」に設定します。使うようになれば「有効」にしていきます。

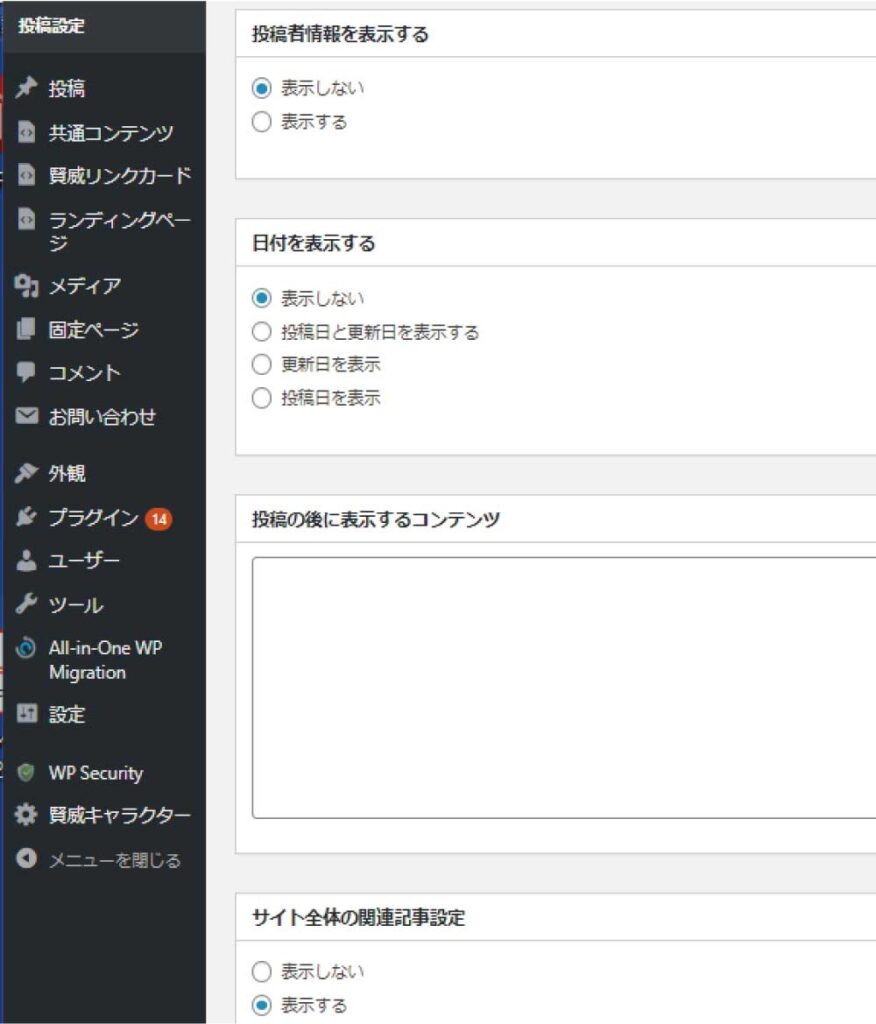
投稿設定

①投稿者情報 表示しない
②日付 表示しない
③投稿後に表示するコンテンツ なし
④サイト全体の関連記事設定 表示する カテゴリー
⑤関連記事のスタイル選択 カード式
⑥投稿最初のアイキャッチ画像表示 表示する
⑦目次設定 表示しない *各投稿ページに必要ならば都度設定する。「すべての見出しを表示する」「開いた状態で表示する」を選択します。
パンくずに表示する文字設定 何もなし








「賢威」の設定
テーマ「賢威」を使ってブログを書くための設定をします。
最低限の設定です。とりあえず、これで投稿できます。
あとは、順次必要なことを設定していくことになります。
ブログの設定は、作成者で様々です。
自分で決めて設定をすることになります。
最初は試行錯誤しながらの設定になるかもしれません。
とりあえず最低限の設定をしましょう。