
*WordPressではブログを運営するには、テンプレートと言う型にはめて作成する必要があります。ここではテンプレート「賢威」の利用を説明しています。なお、この記事は私がブログ作成にトライした備忘録でもあります。
 ズボラなトッシー
ズボラなトッシー テーマ「賢威」を利用できるようになります。
 しっかりトッシー
しっかりトッシー ブログを書く土台が出来上がったことになります。
 ズボラなトッシー
ズボラなトッシー さあ、どんどん書くぞ!
 しっかりトッシー
しっかりトッシー テーマ設定後、細かな設定があります。順次説明します。
テーマ「賢威」のファイルをアップロード
「ダッシュボード」の「外観」でテーマを表示させます。そこには用意されているテーマリストが表示されています。
「賢威」は、まだ表示されていませんので、ファイルをアップロードさせインストールさせる必要があります。
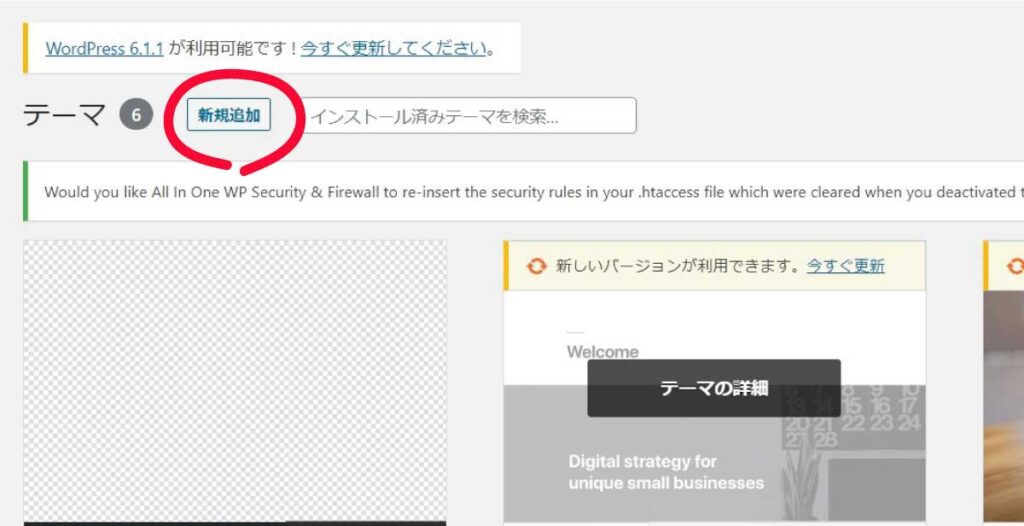
左上にあるテーマ「新規追加」をクリックします。

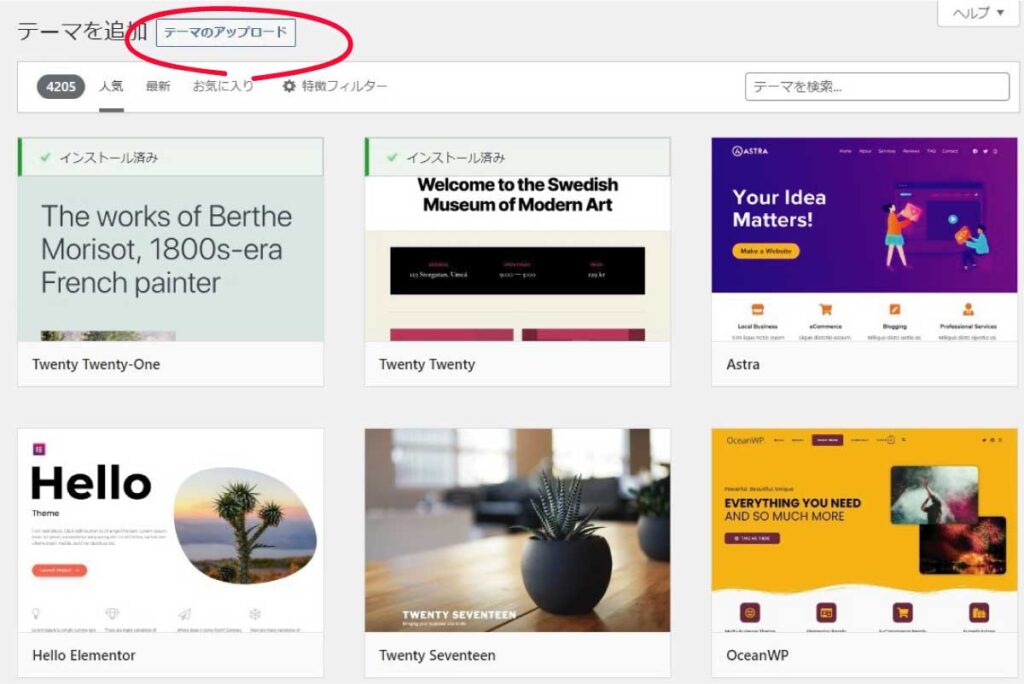
テーマ追加の画面に移行します。左上にあるテーマを追加「テーマをアップロードする」をクリックします。

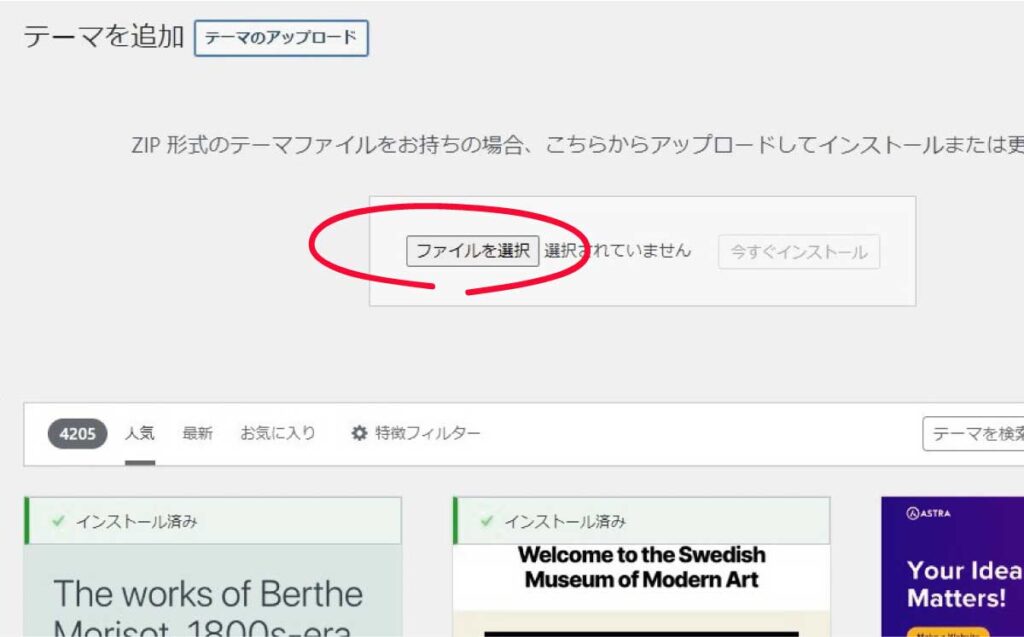
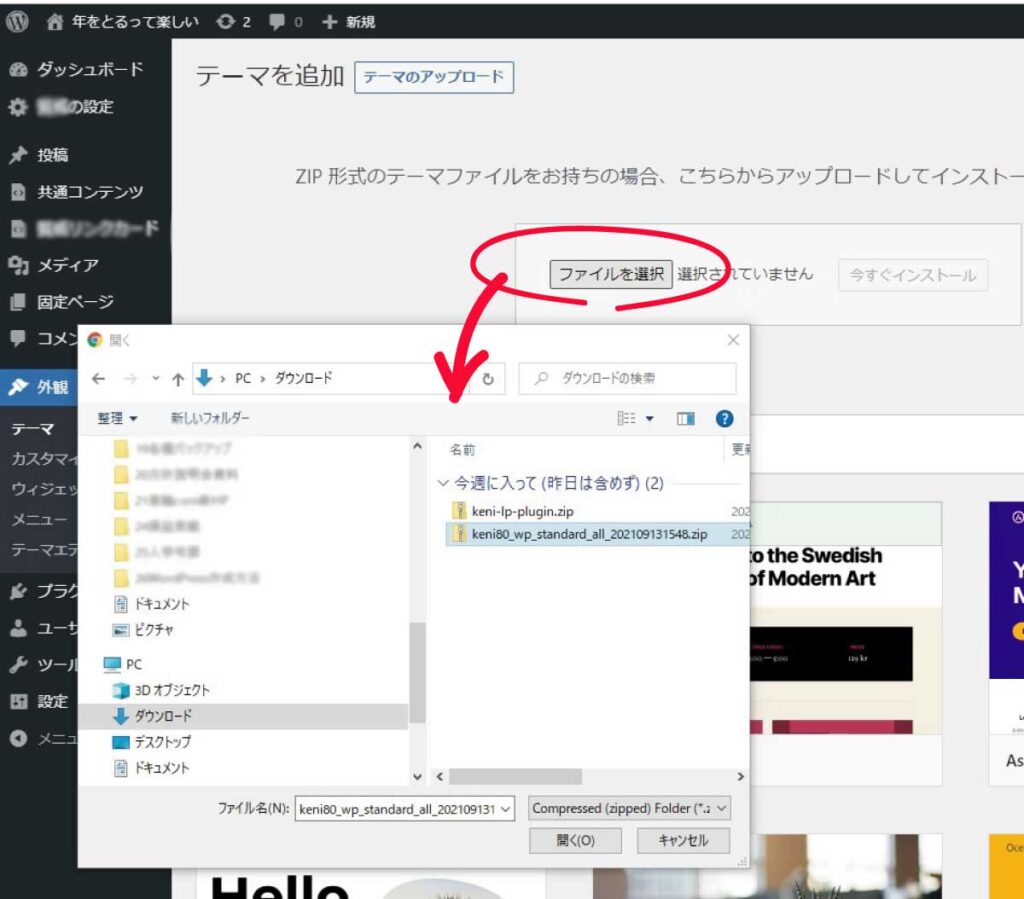
次に「ファイルを選択」する画面になり、クリックします。

エクスプローラーが開き、ファイルの場所を聞いてきます。
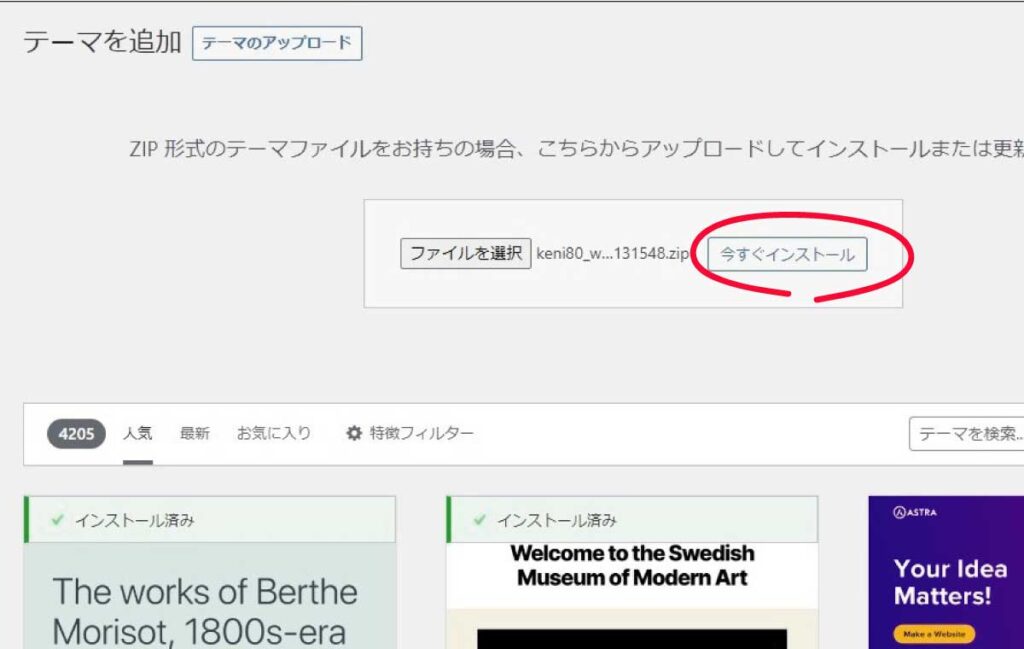
購入してダウンロードした「賢威」は、指定しない限り「ダウンロード」フォルダにあるはずです。そのファイルを選択し、「今すぐインストール」をクリックします。


テーマ「賢威」を選択
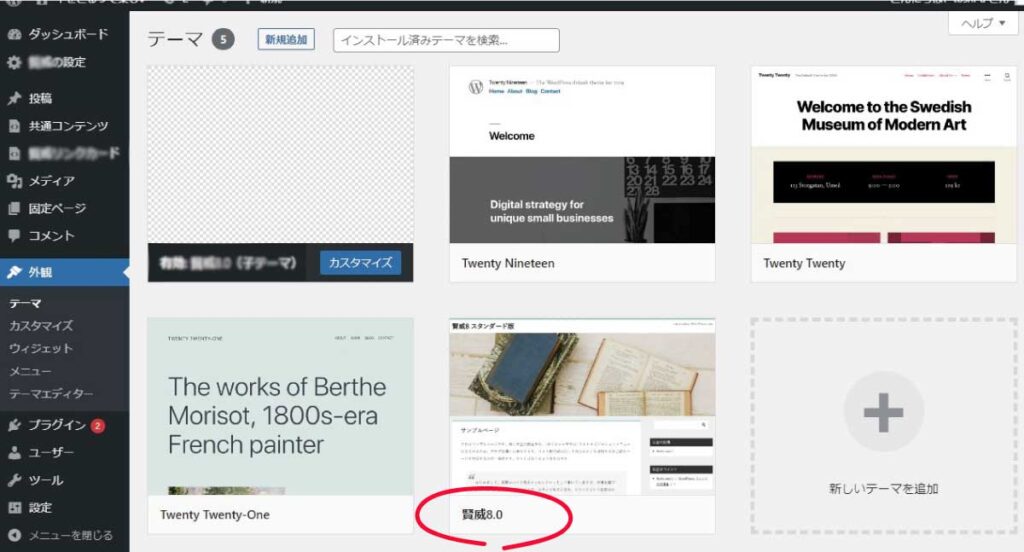
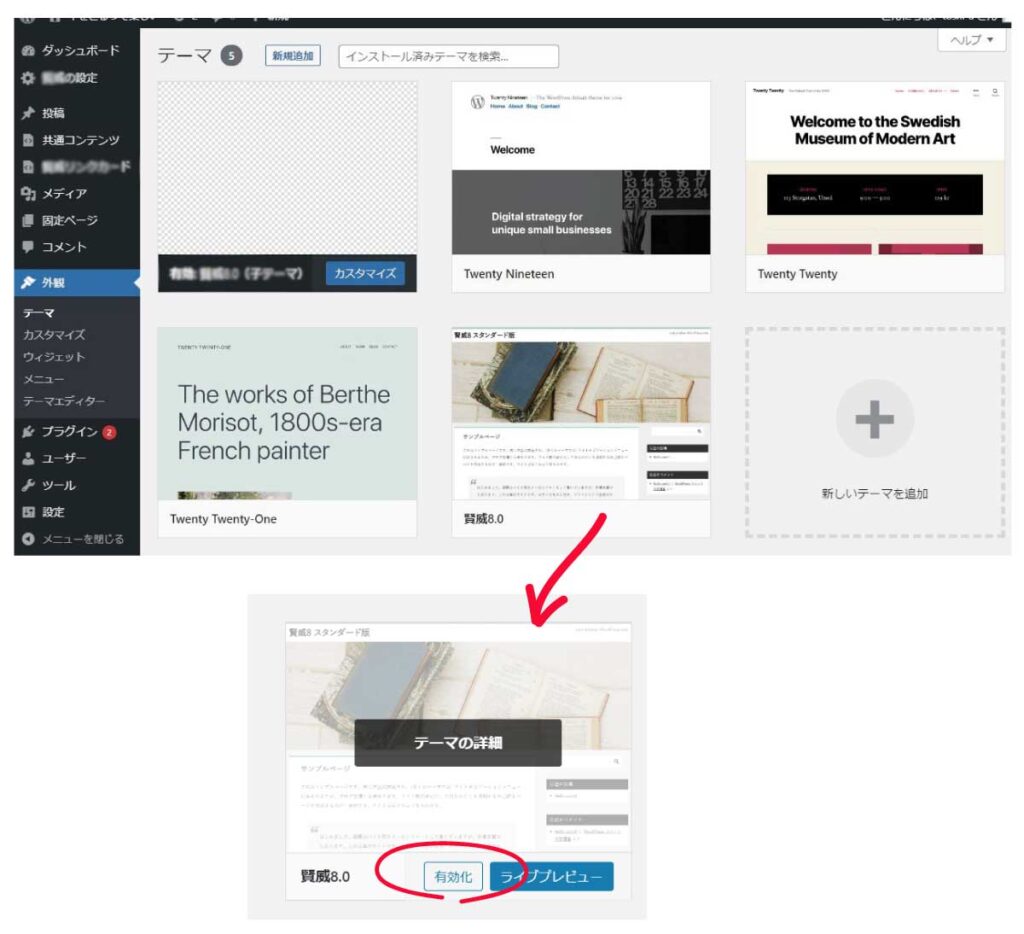
インストール完了後、「外観」-「テーマ」画面で、テーマリストの中に賢威」テーマのサムネイルが表示されます。

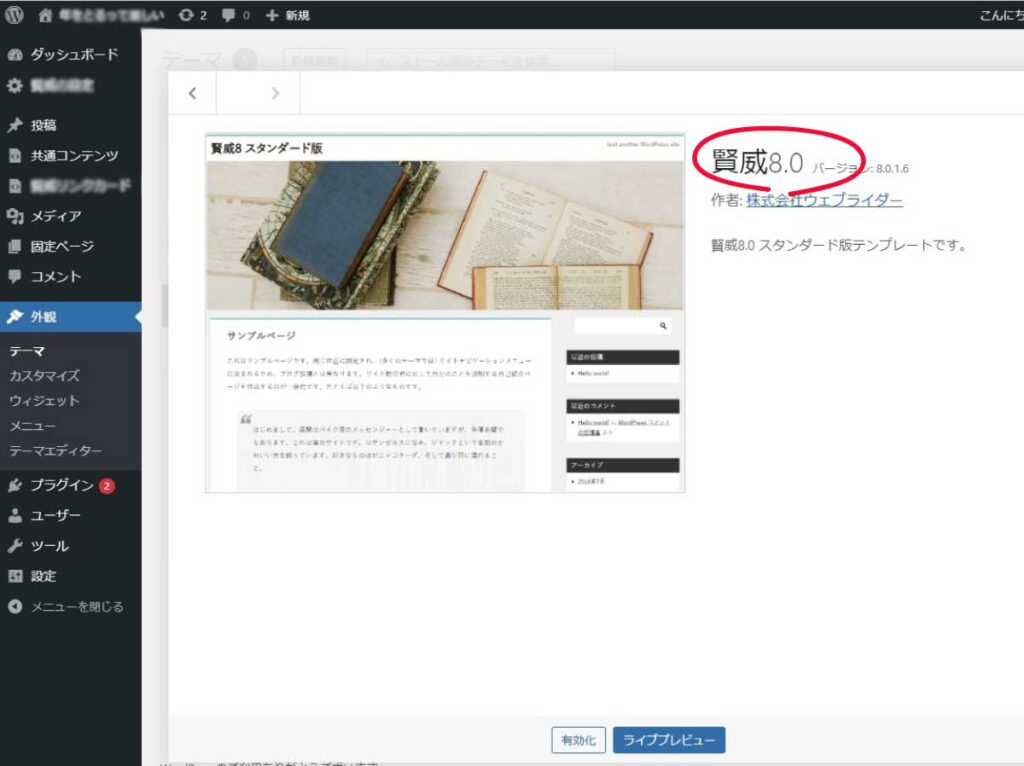
サムネイルをクリックすれば「賢威」の内容が表示されます。

「賢威」テーマを選択するには、「賢威」サムネイルに表示される「有効化」をクリックすれば完了です。









テーマ「賢威」の設定
テーマ「賢威」を購入してダウンロードした後は
WordPressで使用できるようにします。
これでブログを書く土台ができあがります。
テーマ「賢威」を利用できるようにするのは簡単です。
ダウンロードした「賢威」ファイルをWordPresにアップロードして
テーマのリストに入れ、選択して「有効化」すれば完了です。