
*2022年9月時点の説明となります。今後、何らかの理由で変更があるかもしれません。ご了承下さい。
 ズボラなトッシー
ズボラなトッシー 何もかも初めての事ばかりです。
 しっかりトッシー
しっかりトッシー 難しくありませんよ。「慣れ」です。
 ズボラなトッシー
ズボラなトッシー とにかく手を動かして学びます。
 しっかりトッシー
しっかりトッシー 気楽にいきましょう!「投稿ページ」と「固定ページ」の違いがカギとなります。
WordPressの構成を理解します
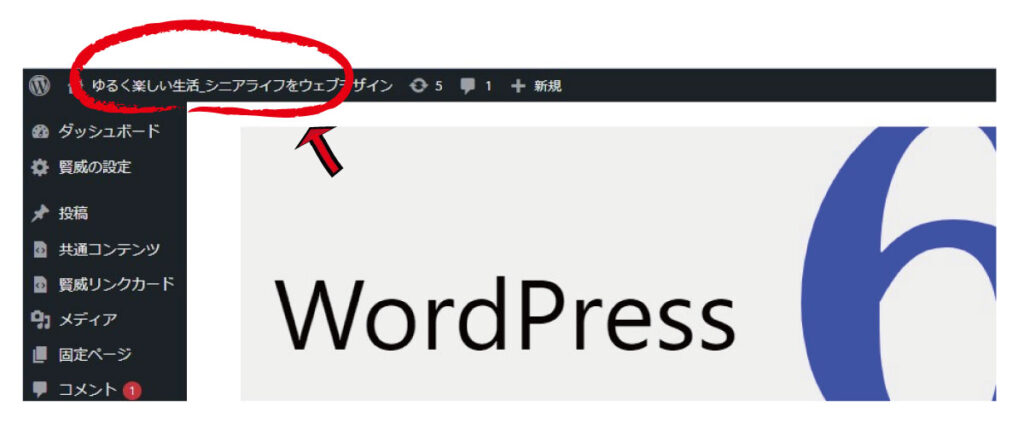
さあ、WordPressのダッシュボードからサイト表示させましょう。左上のブログタイトルを押すと「サイト表示」が表示されるのでクリックして下さい。

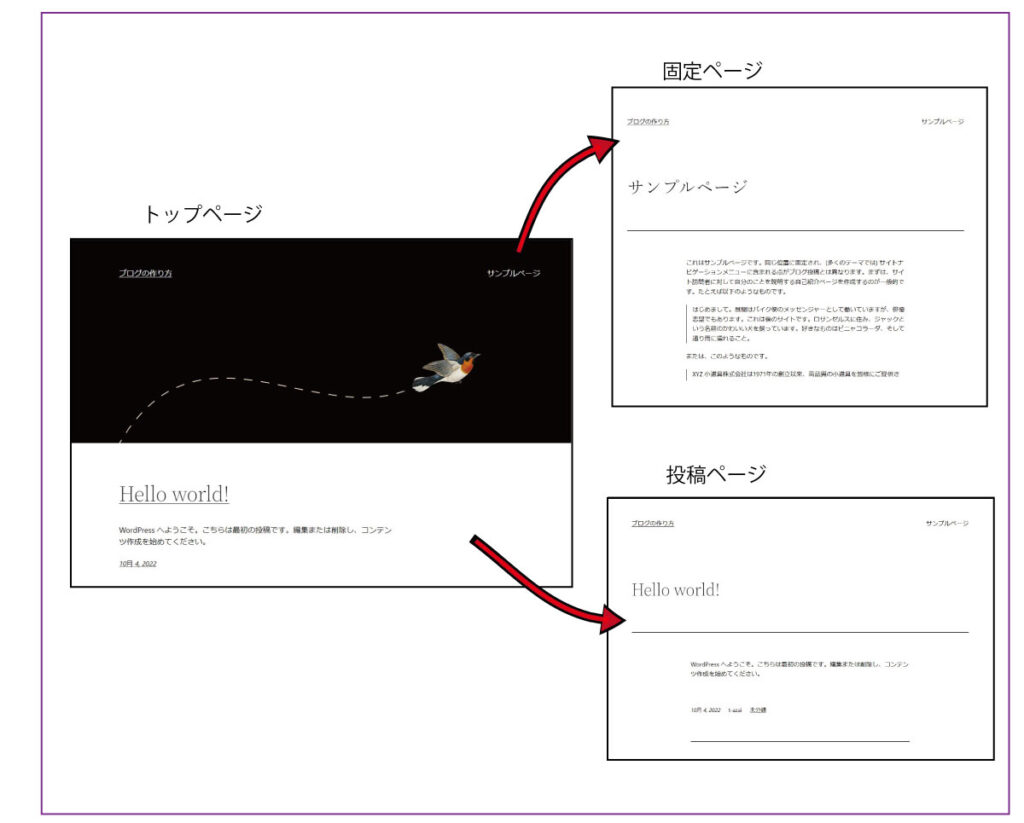
トップページが表示されます。WordPressでは一般に「投稿」は作成したページがトップページなどで時系列に一覧表示されていきます。一方固定ページは一覧表示されないため、メニューバー、サイドなどの見えるところに固定ページを設定するのが一般的です。
次にトップページの表示された投稿ページ(タイトルと抜粋文)をクリックして下さい。その「投稿ページ」へ移動します。
固定ページは、トップページの右上の「サンプルページ」をクリックして下さい・「固定ページ」が表示されます。

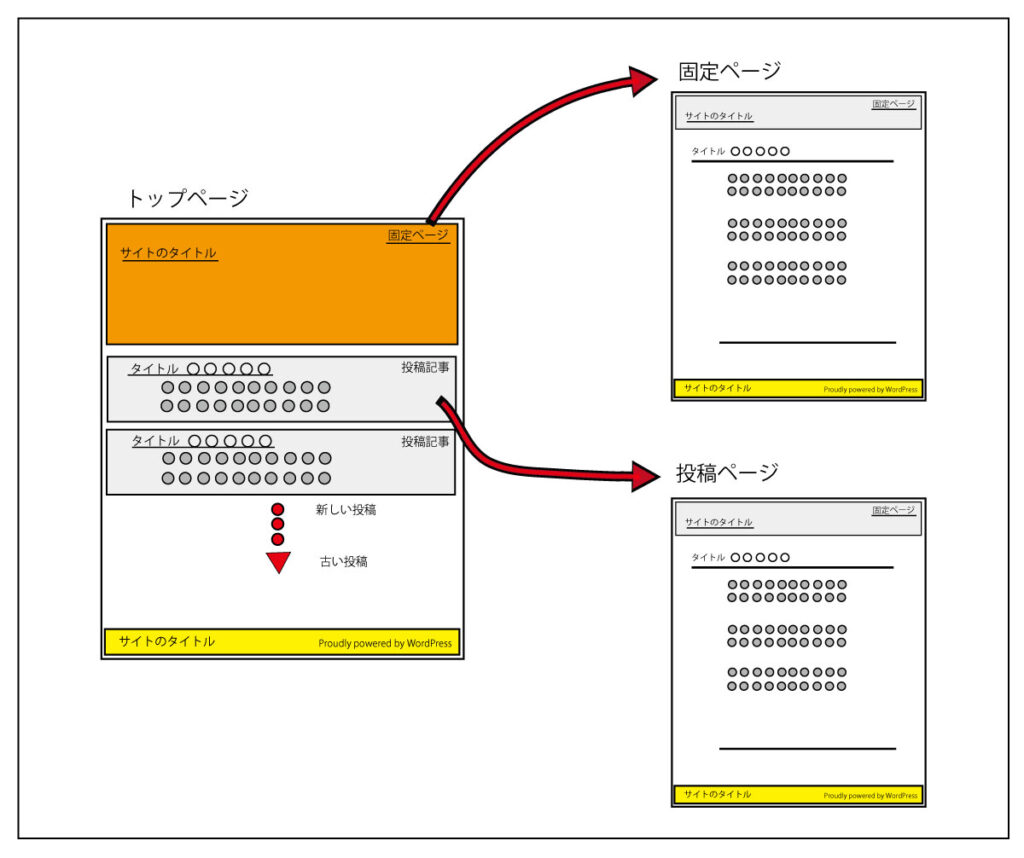
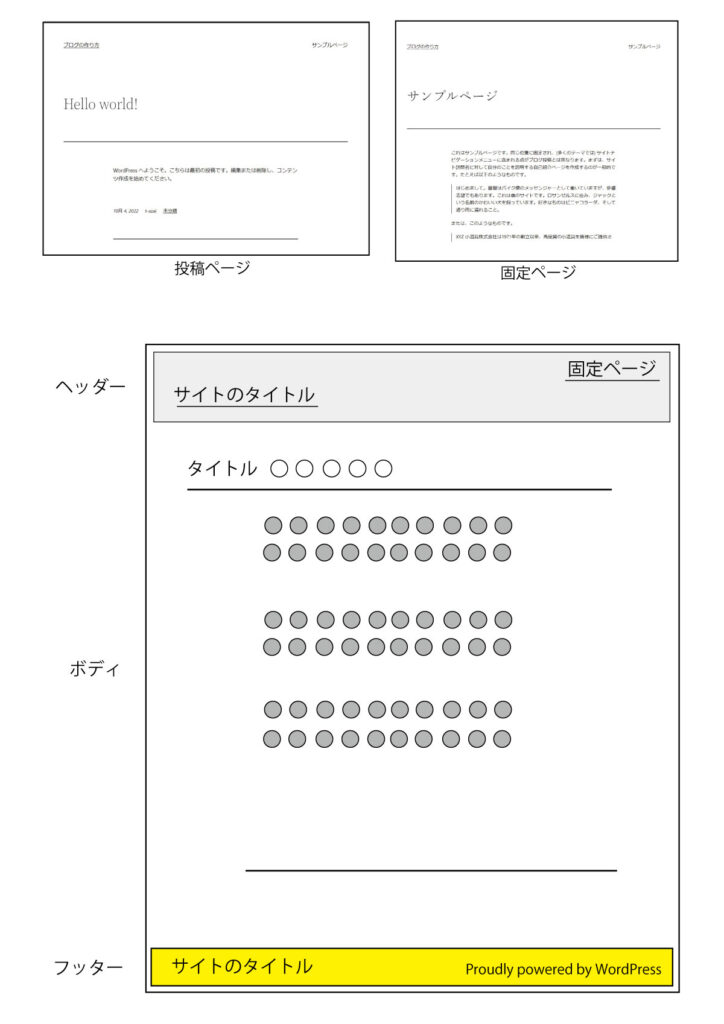
これらのWordPressの動きを図解すると下図になります。

WordPress設定時の標準テンプレートでは、「トップページ」「投稿ページ」「固定ページ」の構成になっています。
「投稿ページ」は「トップページ」に時系列に一覧表示されます。投稿全文が表示されるのでなく、タイトルと本文抜粋が表示され、リンクで全文が表示される「投稿ページ」につながっています。
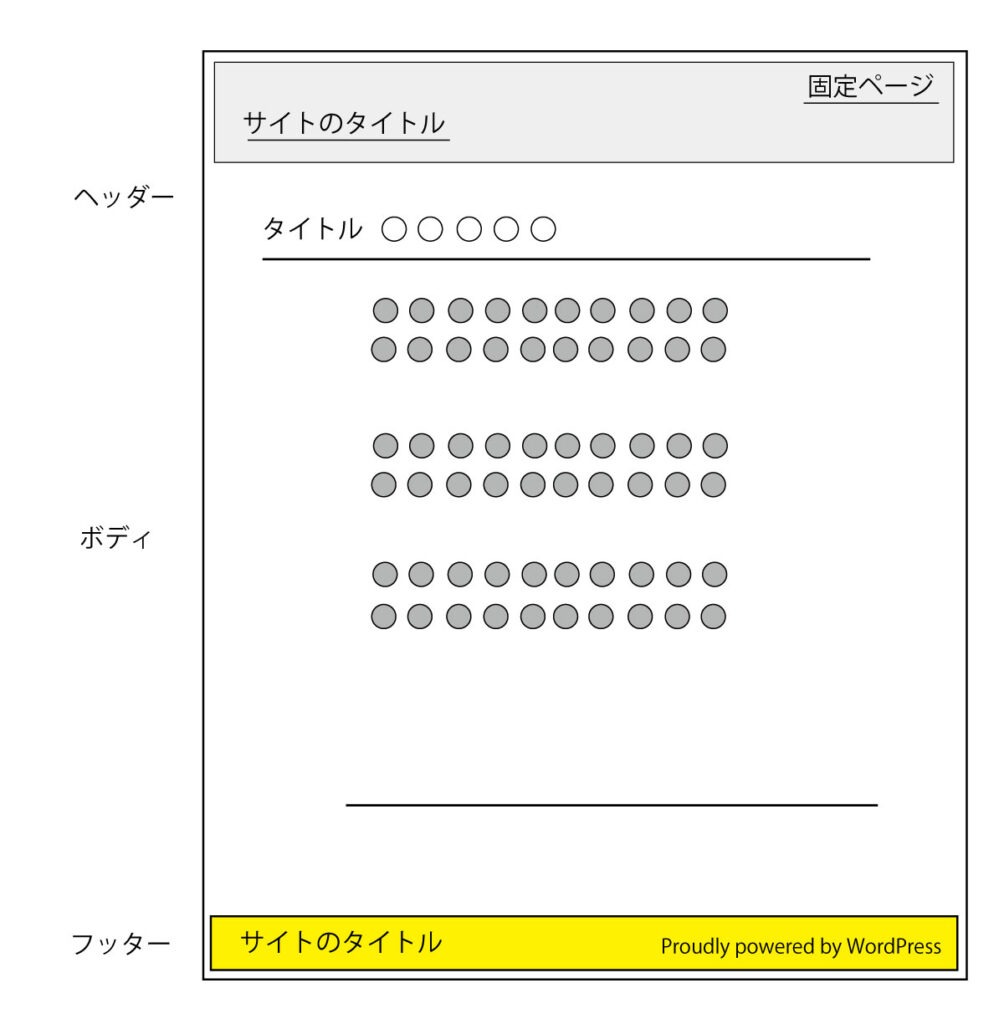
「固定ページ」は一覧表示されることなく、単独のページとなります。リンクされることで生きたページになります。
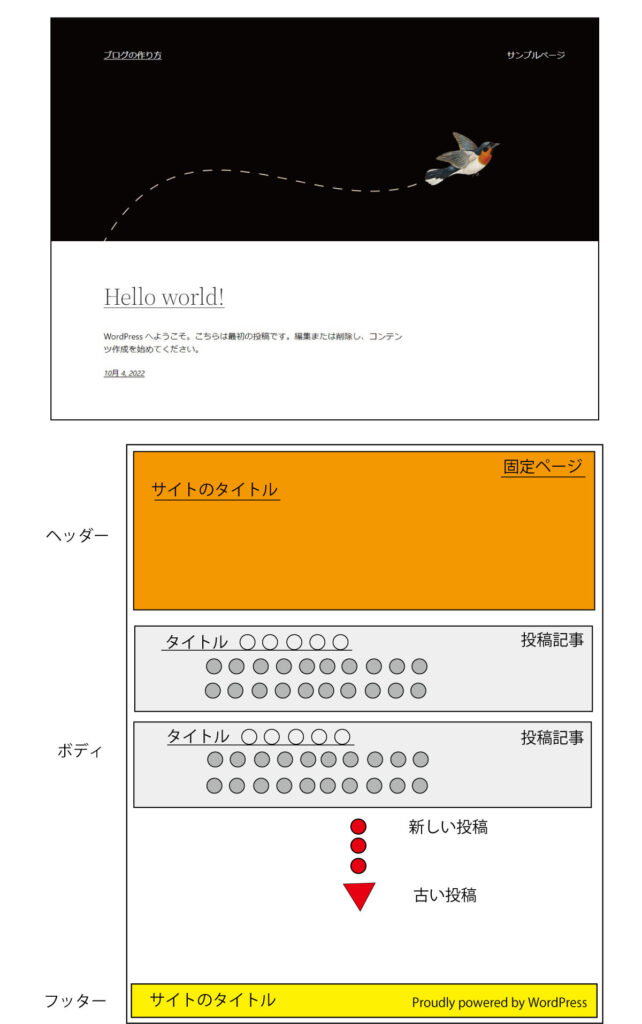
「トップページ」の役割
標準テンプレートでの「トップページ」は、ブログ全体のまとめページであり、玄関ページでもあります。
投稿ページのリンクが上から最近の記事から始まり時系列で並びます。
また投稿ページをグループ化したメニューが配置されます。
お問い合わせ、会社案内など常時表示されるような固定ページのリンクが表示されます。
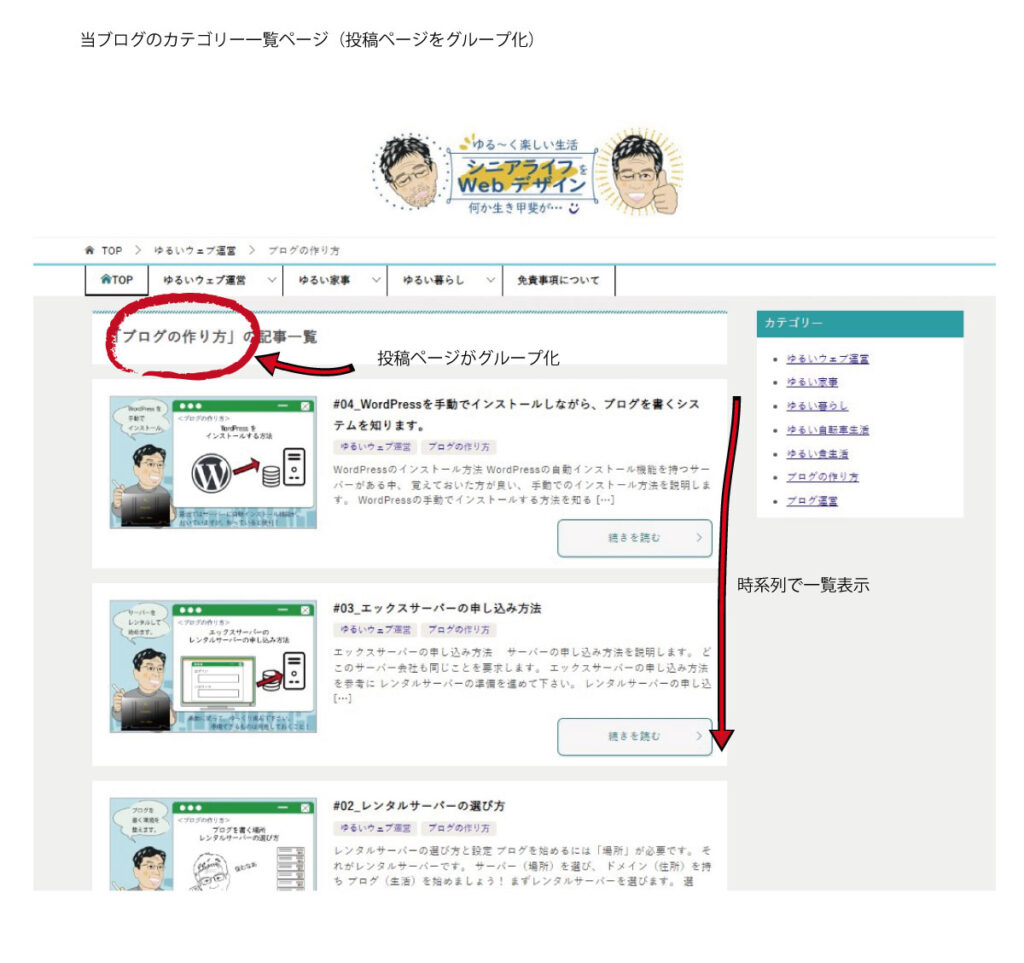
下図は、標準テンプレートで説明しています。参考に当ブログのトップページを載せました。


*トップページは一般的に投稿一覧表示ページになりますが、固定ページをトップページに割り当てることができます。
ダッシュボードの「表示設定」で行います。
「投稿ページ」と「固定ページ」の使い分け
「投稿ページ」について
「投稿ページ」は、発信日と結びつくようなコンテンツなどで作成します。WordPressでは「投稿」が主体となります。 例として日記、お知らせ、豆知識、情報などが該当します。
投稿で作ったページは一覧表示ができます。インデックスとなり見やすいのが特徴です。
投稿は時系列で「前へ」「次へ」と関連づけ・移動ができるので、探したい記事に到達しやすいです。
投稿にカテゴリー設定やタグづけができるので、グループ分けができメニュー作成に役立ちます。


上記の画面のように、投稿ページをカテゴリー、タグでグループ化できます。そのグループをメニューに割り当てることができます。
投稿がメニューで整理されて、ブログはわかりやすくなります。
「固定ページ」について
ページごとにデザインテンプレートを作成・選択することができるます。本体ページと切り離してランディングページを作成することができます。
固定ページ同士で親子関係を作ることができます。これを利用してグループ化することができます。
任意の固定ページをトップページに割り当てることができます。トップページを単なる一覧表示ページでなく、 独自のデザインでページ作りすることができます。


上の例は、当ブログの固定ページです。「免責事項について」は常時表示させたい項目のため「固定ページ」で作成しました。
まとめ
「投稿ページ」と「固定ページ」の違いを使い分けて使うことで、良いブログページが出来上がります。 とにかく触って経験することで、使い方がわかるのが現状と思います。
私の感覚としては、「投稿ページ」で日頃の情報などアップロードし、「固定ページ」でブログに必要な項目を固めるような感じです。








WordPressの構成を徹底解説
まずWordPressがどんな構成になっているか、
大筋で知っておきましょう!
一番多く書くのが「投稿ページ」です。
そして「固定ページ」があります。
WordPressを初めて使う人は、「投稿ページ」と「固定ページ」の使い分けがわからないと思います。
その違いを理解していただき、全体の構成を把握します。
みなさんが書くのは主に「投稿ページ」となります。
ここではWordPressをインストールした時に設定されているテンプレートで
構成を図解で徹底解説しますね。